 Gridlayout und Flexbox
Gridlayout und FlexboxBei CSS3-Layouts denkt jeder gleich an Flexbox. Speziell zur Erstellung von Layouts ist aber eigentlich vom W3C das CSS Grid Layout Module vorgesehen. Ist das aber wirklich notwendig – bietet Flexbox nicht schon alles, was das Webdesigner-Herz begehrt?
Im Artikel seht ihr zuerst das Grundprinzip des Gridlayoutmoduls. Dann geht es um einen konkreten Vergleich von Flexbox und Gridlayout: Ihr seht, wie ihr mit beiden Layouttechniken ein Holy-Grail-Layout umsetzen könnt und wie sich die beiden Techniken in ihrer Herangehensweise unterscheiden.
… und die Browser?
Bei allen neuen Features stellt sich erst einmal die Frage nach der Browserunterstützung. In allen wichtigen Browsern gibt es eine grundlegende Unterstützung für das Gridlayoutmodul oder die Implementierung ist zumindest in Arbeit. Im Detail:
- Im Internet Explorer ist ab Version 10 eine veraltete Version des Gridlayoutmoduls implementiert. Die Eigenschaften erkennt ihr an dem -ms-Präfix. Die Möglichkeiten des jetzigen Entwurfs gehen weit über das damals vorgesehene hinaus, einfache Gridlayouts lassen sich jedoch auch im Internet Explorer umsetzen.
- Die neueste Version des Gridlayoutmoduls könnt ihr heute schon im Chrome ausprobieren, wenn die Unterstützung aktiviert ist. Dafür gebt ihr
chrome://flags/in die Adresszeile ein, sucht nach »Experimentelle Webplattformfunktionen aktivieren« und klickt auf »Aktivieren«. Ein paar ausgewählte Features funktionieren allerdings nur in Chrome Canary. Die hier vorgeführten Beispiele sind im Chrome bzw. Chrome Canary getestet. - Außerdem unterstützen die Webkit-Nightly-Builds das Gridlayoutmodul, die Eigenschaften müssen allerdings zusätzlich mit dem -webkit-Präfix versehen sein.
- Im Firefox ist die Implementierung im Gange, es funktioniert allerdings – Stand Dezember 2015 – bisher nur ein Teil der Features. Dafür muss außerdem
layout.css.grid.enabledgesetzt sein: Wenn ihrabout:configin die Adresszeile eintippt, könnt ihr nachlayout.css.grid.enabledsuchen und durch Klick auftrueeinstellen.
Angesichts der Browserunterstützung ist es im Dezember 2015 nicht sinnvoll, Gridlayout bei echten Projekten einzusetzen; aber es ist der richtige Zeitpunkt, Gridlayouts zu testen und mit Chrome geht das sehr gut. Das Testen ist wichtig, denn so wie es aussieht, wird das Gridlayout die zentrale Technik sein, mit der Webworker in Zukunft Layouts realisieren werden. Und bevor die Spezifikation endgültig abgeschlossen ist, besteht die Chance, darauf Einfluss zu nehmen.
Raster, fertig, los!
Am Anfang steht die Definition des Rasters, als Basis dient dabei folgende HTML-Grundstruktur:
- <divclass="raster">
- <divclass="a">A</div>
- <divclass="b">B</div>
- <divclass="c">C</div>
- <divclass="d">D</div>
- <divclass="e">E</div>
- <divclass="f">F</div>
- </div>
Die Rasterdarstellung aktiviert ihr beim umfassenden Element durch die Angabe von display: grid. Dann definiert ihr die Ausmaße und die Anzahl der Rasterlinien. Ihr könnte damit horizontale und vertikale Linien festlegen – ganz wie bei einer Tabelle. Mit grid-template-columns legt ihr die vertikalen Rasterlinien fest, also z.B.:
- grid-template-columns: 100px150px180px;
Die Werte definieren die Positionen der Rasterlinien, der Einfachheit halber in Pixeln, zu einer flexibleren Lösung später.
Bei der Rasterdefinition wird die erste Linie nicht angegeben, sie befindet sich immer bei 0px. Mit grid-template-columns: 100px150px180px; bestimmt ihr also vier Linien: die erste befindet sich bei 0, die zweite nach 100px, die dritte 150px nach der zweiten und die letzte nach weiteren 180px. Ihr definiert also damit immer den Abstand der Rasterlinien voneinander. Nach demselben Prinzip funktioniert grid-template-rows, nur dass ihr damit die horizontalen Rasterlinien festlegt.
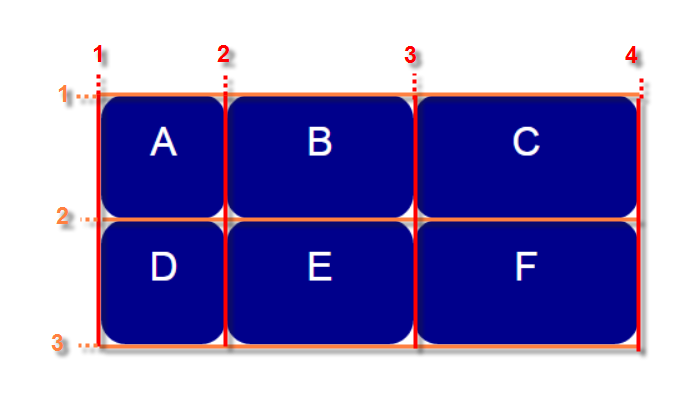
Der folgende Code legt ein Raster mit drei Spalten und zwei Zeilen an:
- .raster{
- display: grid;
- grid-template-columns: 100px150px180px;
- grid-template-rows: 100px100px;
- }
Im Screenshot sind die Rasterlinien explizit eingezeichnet – rot die horizontalen, orange die vertikalen. Die Kindelemente verteilen sich dabei automatisch auf die Zellen.
Übrigens könntet ihr auch auf die Definition von Zeilen verzichten – dann werden automatisch so viele Zeilen eingefügt, wie vom Inhalt benötigt werden.

In Position!
Im vorherigen Beispiel waren die Kindelemente automatisch angeordnet. Ihr könnt aber auch für jedes Element einzeln bestimmen, wo es beginnen und wo es enden soll. Auf diese Art könnt ihr angeben, dass sich ein Element über mehrere Rasterzellen erstrecken soll.
Die folgenden Codezeilen legen fest, dass .a an der ersten vertikalen Rasterlinie beginnt und bis zur zweiten geht. Außerdem soll es an der ersten horizontalen Linie beginnen und bis zur dritten reichen:
- .a{
- grid-column-start: 1;
- grid-column-end: 2;
- grid-row-start: 1;
- grid-row-end: 3;
- }

Auf diese Art könntet ihr auch mehrere Elemente auf dieselben Zellen anordnen, die dann übereinander platziert werden – die zuletzt im Quellcode stehenden befinden sich oben.
… mit Zwischenraum, hindurchzuschauen
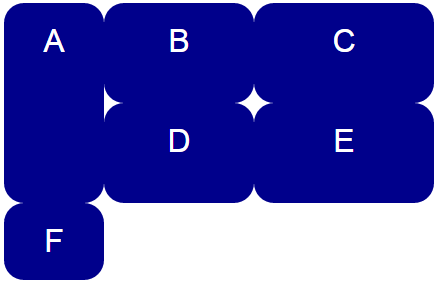
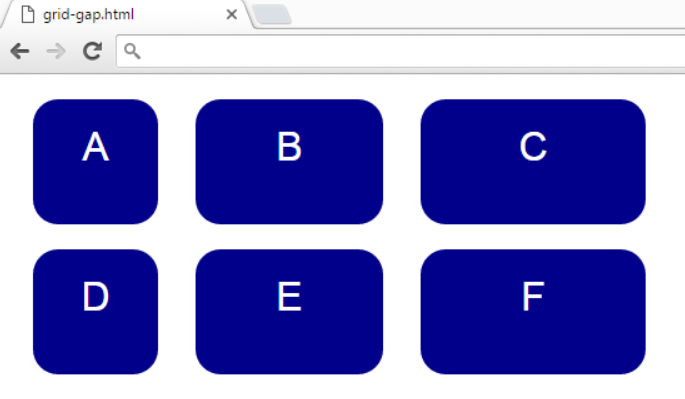
Beim Gridlayout wurde 2015 die Möglichkeit neu eingeführt, Zwischenräume zwischen den horizontalen (grid-row-gap) und den vertikalen Rasterlinien (grid-column-gap) zu definieren. In folgendem Beispiel gibt es 20px Abstand zwischen den vertikalen Rasterlinien und 30px Abstand zwischen den horizontalen Rasterlinien – das Beispiel funktioniert im Dezember 2015 allerdings nur in Chrome Canary und Webkit-Nightly-Builds.
- .raster{
- display: grid;
- grid-template-columns: 100px150px180px;
- grid-template-rows: 100px100px;
- grid-row-gap: 20px;
- grid-column-gap: 30px;
- }

Diese Möglichkeit zur Definition von Zwischenräumen bedeutet eine große Vereinfachung. Beim ursprünglichen Entwurf wurden nämlich Zwischenräume wie normale Spalten/Zeilen behandelt und damit funktionierte bei Zwischenräumen die automatische Aufteilung nicht; da die Elemente sich ja sonst auch in den Zwischenräumen platziert hätten.
Abkürzungen
Für die Definition des Rasters und bei der Positionierung der einzelnen Elemente gibt es verschiedene Abkürzungen. So könnt ihr direkt statt grid-template-columns und grid-template-rows die Angaben direkt hinter grid schreiben. Der folgende Code
- grid: 100px150px180px / 100px100px;
bedeutet dasselbe wie
- grid-template-columns: 100px150px180px;
- grid-template-rows: 100px100px;
Auch bei der Positionierung der Elemente gibt es Varianten. Wenn ein Element sich nur bis zur nächsten Rasterlinie erstreckt, könnt ihr grid-column-end weglassen:
- grid-column-start: 1;
- grid-column-end: 2;
hat also dieselben Auswirkungen wie
- grid-column-start: 1;
Außerdem könnt ihr hinter grid-column bzw. grid-row direkt Anfangs- und Endlinie angeben:
- grid-column: 1 / 3;
Oder direkt alle Angaben hinter grid-area schreiben. Statt:
- grid-row: 2/5;
- grid-column: 3/6;
geht genauso auch
- grid-area: 2/3/5/6;
Die Reihenfolge der Angaben ist dabei etwas gewöhnungsbedürftig.
Zudem könnt ihr über span bestimmen, wie weit sich ein Element erstrecken soll – ähnlich wie rowspan und colspan bei Tabellen. Das folgende Element beginnt bei der ersten vertikalen Rasterlinie und erstreckt sich über zwei – es endet also bei der dritten vertikalen Rasterlinie.
- grid-row: 1 / span 2;
Voll flexibel
In den bisherigen Beispielen sind die Abstände zwischen Rasterlinien in Pixeln bestimmt. Für die Praxis ist es wichtig, dass ihr die Angaben flexibler gestalten könnt. Bei Flexbox ist dafür die Eigenschaft flex zuständig, bei Gridlayout ist es eine eigene Einheit, nämlich fr, was für »free space«, also »Anteil an freiem Platz« steht.
Ein Beispiel hierzu:
- grid-template-columns: 1fr 300px 2fr;
Wenn das umfassende Element 960px breit ist, dann berechnet sich die Breite der Spalten folgendermaßen: Zuerst zieht ihr die festen Breiten ab:
960px – 300px = 660px;
Dann könnt ihr den Wert von fr berechnen
660px : 3 (1fr + 2fr) = 220px
Damit hat im Beispiel die erste Spalte eine Breite von 220px und die letzte von 440px.
- grid-template-columns: 220px300px440px;
Interessant ist fr aber natürlich gerade dann, wenn die Gesamtbreite nicht festgelegt ist, sondern flexibel, weil sie sich etwa am Viewport orientiert.
Benannte Bereiche
Die CSS-Grid-Spezifikation ist umfangreich und bietet viele weitere Möglichkeiten wie benannte Linien oder die Anordnung der einzelnen Elemente. Die Ausrichtung funktioniert übrigens genauso wie bei Flexbox. Speziell für responsive Layouts sind die benannten Bereiche – die Eigenschaft grid-template-areas– äußerst praktisch:
- .raster{
- display: grid;
- grid-template-columns: 100px 1fr 100px;
- grid-template-areas:
- "kopf kopf kopf"
- "navi haupt seite";
- }
Damit ist ein dreispaltiges Layout definiert, der Kopfbereich erstreckt sich über drei Spalten, darunter befinden sich die die drei Bereiche navi, haupt und seite. Wenn auf diese Art die Bereiche definiert sind, könnt ihr die Elemente beliebig darauf verteilen:
- .a{ grid-area: kopf; }
- .b{ grid-area: navi; }
- .c{ grid-area: haupt; }
- .d{ grid-area: seite; }

Das Praktische daran ist, dass die Logik des Rasters beim umfassenden Element definiert wird. Für andere Viewport-Größen definiert ihr einfach ein anderes Raster – wie das konkret geht, zeigt gleich das Holy-Grail-Layout.
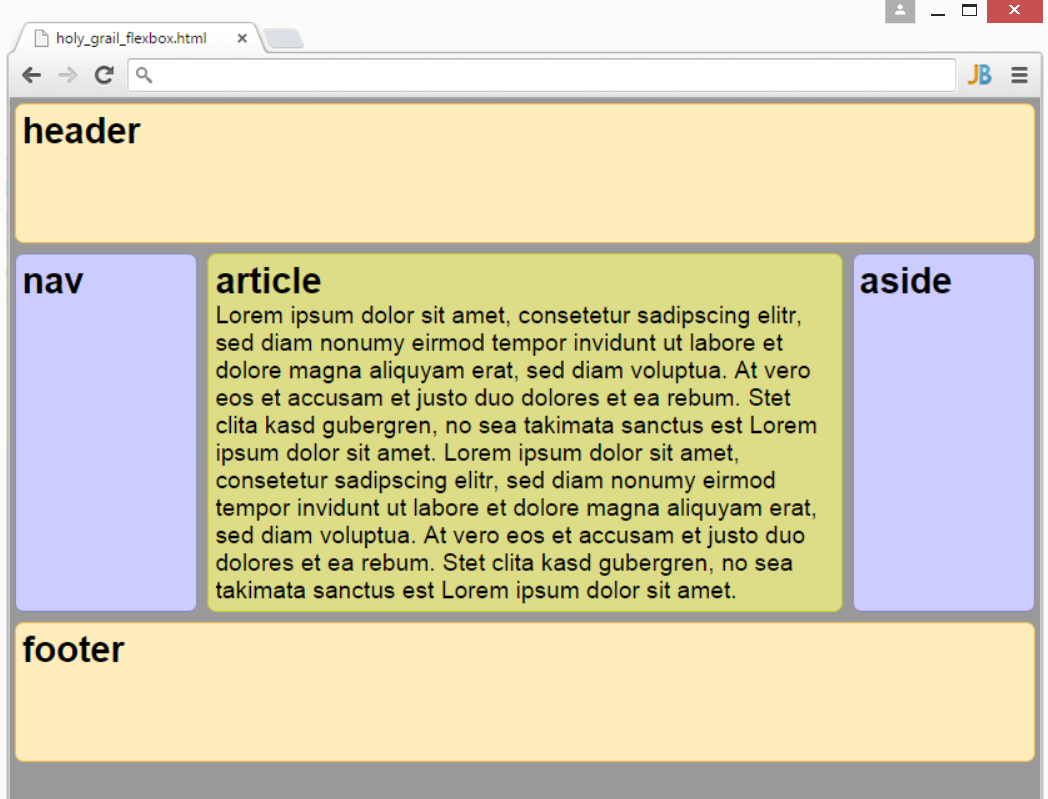
Holy-Grail mit Flexbox
Sehen wir uns als Beispiel die Realisierung eines Holy-Grail-Layouts mit Flexbox und mit Gridlayout an (zu Flexbox siehe auch Ablösung für Float-Layouts und Flexbox light – das neue Layoutprinzip schon heute anwenden). Dabei gibt es folgende Anforderungen an das Layout:
- Es ist ein dreispaltiges Layout mit gleich hohen Spalten.
- Der Hauptinhaltsbereich steht im Quellcode ganz oben, wird aber in der dreispaltigen Darstellung in der Mitte angezeigt.
- Die rechte und die linke Spalte haben feste Breiten, die mittlere Spalte ist flexibel.
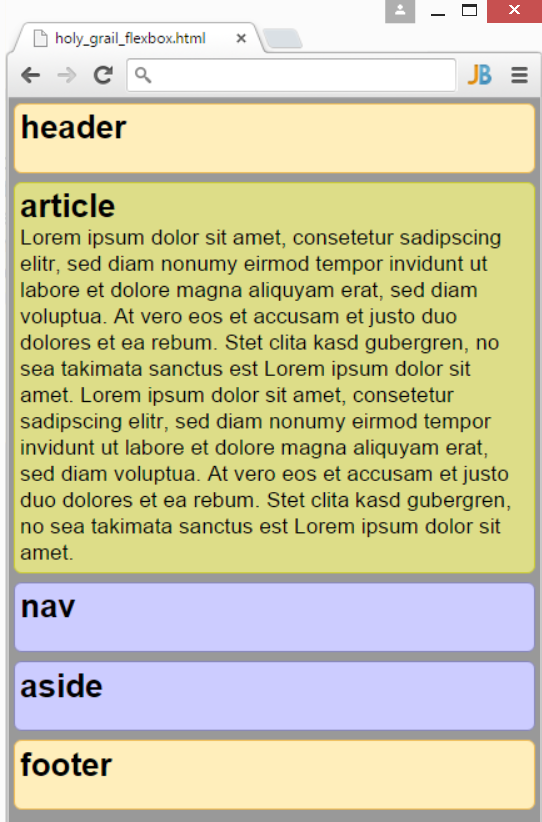
- Auf kleineren Screens soll das Layout einspaltig erscheinen.


Bei der Realisierung mit Flexbox dient folgende HTML-Grundstruktur als Basis:
- <header></header>
- <divclass="main">
- <article></article>
- <nav></nav>
- <aside></aside>
- </div>
- <footer></footer>
.main wird zum Flexcontainer:
- .main{
- display: flex;
- }
Damit werden die Kindelemente nav, article, aside automatisch nebeneinander angeordnet und gleich hoch. Die Eigenschaft order definiert die Reihenfolge – und flex bestimmt die Breite der Elemente. article erhält mit flex allen übrig bleibenden Platz, die anderen erhalten Breiten von 7em.
- article {
- flex: 1;
- order: 2;
- }
- nav {
- flex: 007em;
- order: 1;
- }
- aside {
- flex: 007em;
- order: 3;
- }
Bei einer Maximalbreite von 40em sollen die Elemente untereinander und in der Quellcode-Reihenfolge dargestellt werden. Dafür sind zwei Dinge notwendig, zum einen ändert ihr die flex-direction, damit die Elemente untereinander angeordnet werden, und zum anderen stellt ihr über order: 0 die Anordnung wie im Quellcode wieder her:
- @media all and (max-width: 40em) {
- .main{
- flex-direction: column;
- }
- article, nav, aside {
- order: 0;
- }
- }
Noch ein paar Anmerkungen zu dem Beispiel:
- Es gibt natürlich unterschiedliche Ansätze, ein solches Layout zu realisieren. Das vorgestellte Beispiel orientiert sich an Using CSS flexible boxes.
- >Das Beispiel zeigt nur die Standardsyntax; die für alle Browser benötigten Angaben erzeugt beispielsweise Autoprefixer sehr zuverlässig.
- Außerdem ist manches ein bisschen komplexer, wenn ihr so viele Browser wie möglich an Bord holen wollt. In den Kommentaren bei solved-by-flexbox steht, was noch zu beachten ist.
Holy-Grail mit dem Gridlayout-Modul
Bei der Umsetzung des Layouts mithilfe des Gridlayout-Moduls gibt es eine Änderung bei der HTML-Struktur: Das .main-Element, das bei der Flexbox-Variante article, nav und aside umfasst, ist nicht notwendig – und würde auch stören:
- <header></header>
- <article></article>
- <nav></nav>
- <aside></aside>
- <footer></footer>
Dann geht es an die Definition des Rasters. body wird zum Rasterelement, die Aufteilung legt grid-template-areas fest:
- body {
- display: grid;
- grid-template-areas:
- "header header header"
- "nav article aside"
- "footer footer footer";
- grid-template-columns: 7em 1fr 7em;
- grid-template-rows:
- minmax(100px, min-content) 1fr minmax(100px, min-content);
- }
Erwähnenswert sind die Breitenangaben der Zeilen mithilfe der minmax()-Funktion: Hier gebt ihr den minimalen und den maximalen Wert an. Im Beispiel sollen header und footer mindestens 100px hoch sein und maximal so hoch wie es der Inhalt erfordert.
Die einzelnen Elemente verteilt ihr auf das Raster:
- article {
- grid-area: article;
- }
- nav {
- grid-area: nav;
- }
- aside {
- grid-area: aside;
- }
- header {
- grid-area: header;
- }
- footer {
- grid-area: footer;
- }
Damit steht die dreispaltige Darstellung. Für kleine Screens definiert ihr das Raster neu:
- @media all and (max-width: 40em) {
- body {
- grid-template-areas:
- "header "
- "article"
- "nav"
- "aside"
- "footer";
- grid-template-columns: 1fr ;
- grid-template-rows: 1fr 3fr 1fr 1fr 1fr;
- }
- }
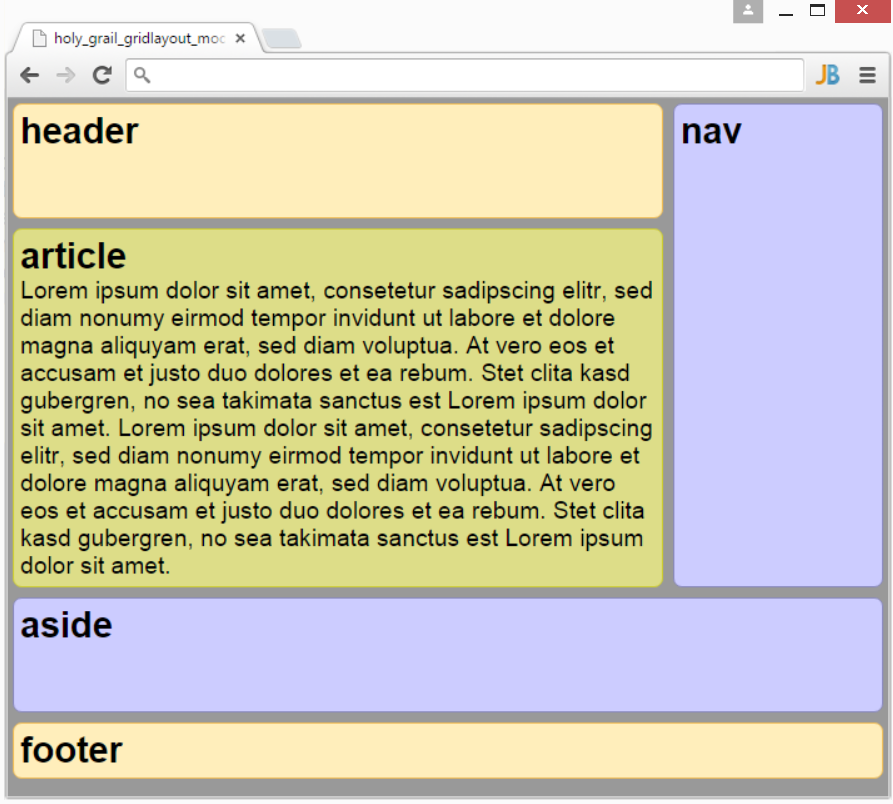
Variationen
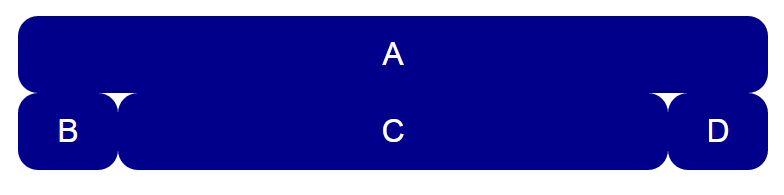
Das Praktische an der Gridlayout-Lösung ist, dass sich jetzt beliebige Zwischenvarianten definieren lassen – wie wäre es beispielsweise mit einer zweispaltigen Variante, bei der sich die Navigation über zwei Zeilen erstreckt?

Auch dafür ist nur eine Anpassung an der Rasterdefinition notwendig:
- @media all and (max-width: 55em) {
- body {
- grid-template-areas:
- "header nav"
- "article nav"
- "aside aside"
- "footer footer";
- grid-template-columns: 3fr 1fr;
- }
- }
Ihr habt jetzt die vollkommene Freiheit bei der Anordnung und könnt auch header und footer miteinbeziehen.
Flexbox vs. Gridlayout – Fazit
Die Herangehensweise bei der Umsetzung eines Layouts mit Flexbox oder Gridlayout ist ganz unterschiedlich. Bei Flexbox kümmert sich der Webworker um die Anordnung einzelner Elemente – im Beispiel um die drei Spalten. Beim Gridlayout geht es hingegen um alle Komponenten der Webseite. Es ist problemlos möglich, Bereiche zu definieren, die sich über mehrere Zeilen des Rasters erstrecken und trotzdem einen Bezug zu den umgebenden Elementen haben.
Zusammengefasst hier die wichtigsten Fakten zu Flexbox und Gridlayout:
Browserunterstützung: Im Dezember 2015 ist Gridlayout noch nicht für den produktiven Einsatz geeignet. Flexbox hingegen könnt ihr heute verwenden, wenn ihr auf den IE9 verzichten könnt.
Einsatz: Flexbox ist für »eindimensionale« Anordnungen prädestiniert, also wenn es darum geht, Elemente entweder nebeneinander oder untereinander anzuordnen. Für komplexere Anordnungen müsstet ihr bei Flexbox hingegen mit Verschachtelungen arbeiten (Flexbox in Flexbox). Gridlayout ist hingegen genau für diese komplexeren, mehrdimensionalen Layouts vorgesehen, beispielsweise auch, wenn ein Element sich über mehrere Rasterzeilen erstrecken soll. Gerade für responsive Layouts ist es sehr praktisch, dass ihr für einzelne Viewportgrößen unterschiedliche Raster definieren könnt.
Kombination: Gridlayout und Flexbox lassen sich auch kombinieren: Eine gute Arbeitsaufteilung wäre, dass Gridlayout für das Grundlayout zuständig ist, aber beispielsweise für die Anordnung der Navigationspunkte Flexbox benutzt wird.
Grenzen von Gridlayout: Mit dem Gridlayout lassen sich flexible Rasteraufteilungen definieren, aber es hat auch Grenzen:
- Mit Gridlayout sind etwa keine Masonry-Layouts möglich (wie etwa masonry.desandro.com). Das ist aber für die nächste Version der Spezifikation angedacht.
- Gridlayout-Definitionen gelten immer für die Kindelemente. Schwierig kann es bei tiefer verschachtelten Elementen werden, wenn ihr beispielsweise beim Holy-Grail-Beispiel das main-Element beibehalten wolltet. Ihr könnt zwar Gridlayouts ineinander verschachteln, aber dann hat das verschachtelte Layout keinen Bezug zum umfassenden. Abhilfe bietet das subgrid-Feature, allerdings ist das derzeit »at risk« und wird vielleicht erst in der nächsten Version des Gridlayout-Moduls kommen.
Links
- Workingdraft: Grid Layout Module
- Der Editors-Draft
- Einführung und Beispiele:
gridbyexample.com/ und igalia.github.io/css-grid-layout/ - Beispiellistings (Zip)