 Pseudoelemente im Einsatz
Pseudoelemente im EinsatzManchmal sind es kleine Designdetails, die besonders viel Zeit in der Realisierung kosten. Ein Beispiel zeigt, wie ihr Überschriften interessanter gestaltet, ohne Grafiken zu nutzen.
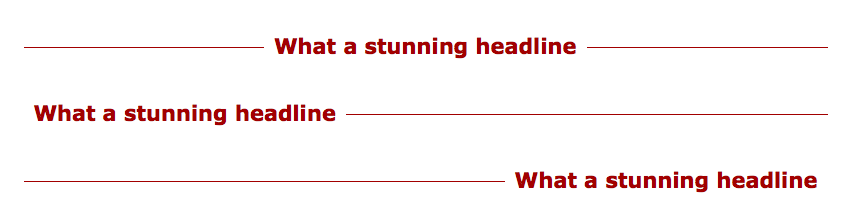
Es gibt Designdetails, die sehen unspektakulär aus, sind aber nicht so einfach in der Umsetzung. Dies gilt auch für die folgende Idee, Überschriften mittig über eine horizontale Linie zu setzen:

Der erste Lösungsvorschlag
Fangen wir mit dem schlichten HTML-Code an. Damit wir die Überschrift von anderen absetzen können, geben wir ihr die Klasse .separator:
- <h2class="separator">
- What a stunning headline
- </h2>
Die Überschrift wird von einer Linie umschlossen, die sich auf der Höhe der Mitte der Headline befindet. Die Eigenschaft border können wir hierfür nicht nutzen, auch wenn sie als erstes in den Sinn kommt. Schließlich können wir die Box der Überschrift nicht nach innen kollabieren lassen.
Es bieten sich aber zwei leicht unterschiedliche Herangehensweisen an, dieses Design umzusetzen. Beide nutzen dabei den Umstand, dass bei den meisten Elementen, so auch bei Überschriften, zwei Pseudoelemente »kostenlos« mitkommen: :before und :after. Diese nutzen wir im Folgenden zur Erzeugung der Linien. Aber zuerst geben wir der Überschrift ein position: relative mit, damit wir später die Linie absolut positionieren können:
- .separator{
- overflow: hidden;
- position: relative;
- text-align: center;
- color: #a20000;
- margin: 40px0;
- }
Zusätzlich sorgt overflow: hidden dafür, dass die Linie abgeschnitten wird, sollte sie überstehen. Als Standard setzen wir eine zentrierte Ausrichtung sowie eine rote Schriftfarbe fest. Beides kann später durch Modifikatoren (das sind spezialisierte Klassen) verändert werden.
Die Linie wird mit einem der beiden oben erwähnten Pseudo-Elementen erzeugt:
- .separator:before{
- content: "";
- display: inline-block;
- width: 10000px;
- height: 1px;
- border-bottom: 1pxsolid#a20000;
- position: absolute;
- top: 50%;
- left: 0;
- }
Das Pseudo-Element bekommt eine minimale Höhe. Die Linie entsteht durch die untere Border des Pseudo-Elements. Damit wir Breite und Höhe zuweisen können, wird aus dem Pseudo-Element ein inline-block-Element gemacht.
Die Breite ist ganz bewusst sehr groß gewählt. So kann die Überschrift auch auf Monitoren mit ganz großen Auflösungen mühelos den Strich zeigen. Alles Überflüssige wird sodann dank overflow: hidden auf dem Elternelement abgeschnitten.
Durch die Modifikatoren .left-aligned und .right-aligned können Webworker die horizontale Ausrichtung der Überschrift verändern:
- .left-aligned{
- text-align: left;
- }
- .right-aligned{
- text-align: right;
- }
Im jetzigen Zustand geht die Linie aber leider durch die Überschrift in der zentrierten Variante. Deshalb bekommt der Headline-Text einen Wrapper, der für die Überdeckung der Linie sorgen wird.
- <h2class="separator">
- <span>What a stunning headline</span>
- </h2>
Es ist bedauerlich, dass ein zusätzliches Element für Designzwecke eingeführt werden muss, aber dies lässt sich in der Praxis oft nicht verhindern. Es ist die Aufgabe eines guten Frontendentwicklers, zusätzliches Markup auf ein Mindestmaß zu beschränken.
Die weiße Abdeckung der Linie entsteht aus einer Kombination von Hintergrundfarbe und horizontalem padding. Die Maximalbreite sorgt dafür, dass ein wenig von der Linie sichtbar bleibt, auch wenn der Text sehr lang wird.
- .separator span {
- position: relative;
- padding: 010px;
- display: inline-block;
- max-width: 80%;
- background-color: #fff;
- }
Damit diese Maximalbreite einem Inline-Element wie dem SPAN-Element zugewiesen werden kann, muss es mit display: inline-block dazu in Lage versetzt werden. Zudem kann dann dem Element auch vertikales padding zugewiesen werden, was in manchen Designs gewünscht sein kann. Interessanterweise deckt das SPAN-Element erst durch die Beigabe von position: relative ab.
Alle Einzelphasen zusammen findet ihr im dazugehörigen Codepen. Wer Sass nicht nutzt, klickt am besten im CSS-Editor von Codepen auf »View Compiled«, um das resultierende CSS angezeigt zu bekommen.
Eine zweite Version
Die eben diskutierte Lösung ist nicht perfekt. Sie hat einen entscheidenden Nachteil: Sie arbeitet mit einer Hintergrundfarbe. Diese muss je nach Hintergrund angepasst werden. Bei Verläufen oder gar Bildern im Hintergrund könnte die eben vorgestellte Lösung störend wirken. Deshalb soll eine zweite Lösung die Einsatzöglichkeiten erweitern, die Designlösung flexibler machen. Das HTML bleibt bestehen, es bleibt also auch beim zusätzlichen SPAN-Element.
Wir nutzen nun beide Pseudo-Elemente und wenden sie auf das SPAN-Element an, nicht auf das Überschriften-Element.
- .separator span:before,
- .separator span:after{
- content: "";
- position: absolute;
- width: 10000px;
- height: 1px;
- top: 50%;
- border-bottom: 1pxsolid#a20000;
- }
- .separator span:before{
- left: -10000px;
- }
- .separator span:after{
- left: 100%;
- }
Die meisten Eigenschaften sind identisch mit der ersten Version; sie sind nur dem SPAN-Element zugewiesen. Anstatt eine große Linie zu zeichnen und diese dann abzudecken, erstellen wir zwei separate Linien, die in unterschiedliche Richtungen geschickt werden. Die nach rechts abgehende Linie ist die des Pseudo-Elements :after, nach links geht die des Pseudo-Elements :before.
Auch für diese Lösung gibt es wieder ein Codepen für eigene Experimente.
Robuste Lösungen
Beide Lösungen sind robust und einfach zu implementieren. Einziger Schönheitsfehler ist der zusätzliche Wrapper um den Überschriften-Text. Die zweite Lösung ist insgesamt flexibler, auch wenn sie aufgebläht erscheint.
Jens Grochtdreis