 Einstieg in ARIA 1.0 – Teil II
Einstieg in ARIA 1.0 – Teil IIMit ARIA 1.0 können fortgeschrittene Steuerelemente für Screenreader barrierefrei gemacht werden. Insbesondere müssen die Tastatursteuerung und Semantik berücksichtigt werden. Wie eine konkrete Umsetzung aussehen kann, zeigt das Beispiel einer Tri-State-Checkbox.
WAI-ARIA ist die Brücke zwischen dynamischen Anwendungen und Barrierefreiheit in Screenreadern. Aus der WAI-ARIA-Spezifikation ist bislang nur wenig als offizielle Empfehlung des W3C verabschiedet worden — allen voran das gestern vorgestellte role-Attribut– aber vieles funktioniert bereits in gängigen Screenreadern wie JAWS oder dem kostenlosen NVDA.
WAI-ARIA dient unter anderem dazu, zwei Aspekte des Webdesigns zu verbessern: die Tastaturbedienbarkeit und die Semantik. Diese sind vor allem in dynamischen Anwendungen oft ein Problem. Es handelt sich bei WAI-ARIA um einen Satz zusätzlicher Attribute für HTML (und andere Techniken), die – korrekt eingesetzt – eine Menge bringen können, insbesondere für Screenreader-Nutzer. Die Praxis zeigt aber auch, dass WAI-ARIA aktuell oft nach dem Gießkannenprinzip eingesetzt wird; mit der Folge, dass manche Webseiten weniger zugänglich sind als zuvor.
Ein einfaches Beispiel
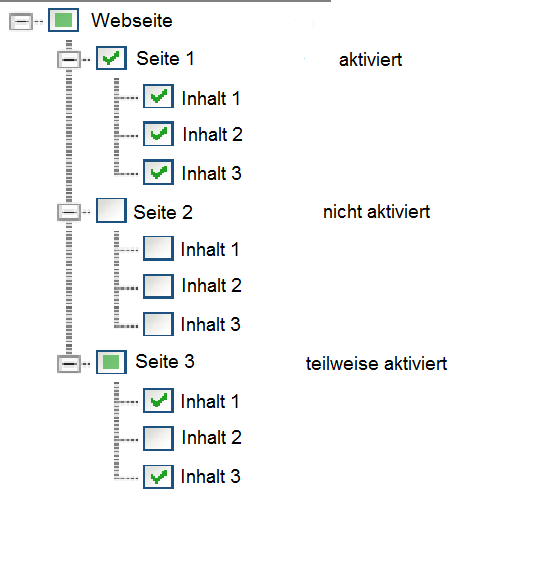
Wie WAI-ARIA sinnvoll eingesetzt wird, zeigt das folgende Beispiel anhand einer einfachen widget role, einer Tri-State Checkbox. Die Tri-State-Checkbox ist ein Kontrollkästchen, das drei Zustände (nicht aktiviert, teilweise aktiviert und aktiviert) annehmen kann.

Obwohl es in HTML die Checkbox gibt, kann sie in HTML nur zwei Zustände annehmen (aktiviert oder nicht aktiviert). Der dritte Zustand »teilweise aktiviert« ist in HTML nicht vorgesehen.
Üblicherweise wird bei Tri-State-Checkboxen mit Grafiken gearbeitet, damit auch der Zustand »teilweise aktiviert« dargestellt werden kann. Ein Blick in den Code im wilden Web weist meist wenig Erhellendes auf, denn die komplette Funktionalität wird mit JavaScript bereitgestellt. So ist das Grundgerüst meist nicht viel mehr als ein SPAN:
Zweck der Übung
Wenn ein span-Element die Grundlage für ein Widget ist, wird jedem sicher schnell klar, dass das kaum barrierefrei sein kann. Solche Inhalte werden mit der Tastatur nicht bedienbar sein und sie weisen keinerlei Semantik auf; vor allem wenn die span-Elemente der Positionierung von Hintergrundgrafiken dienen, werden diese Inhalte im Kontrastmodus des Browsers unsichtbar sein. Dabei gibt es für die meisten Widgets barrierefreie Lösungen, die nur einer Prise WAI-ARIA bedürfen. Folgende Aspekte müssen in Angriff genommen werden:
- Das Element muss mit der Tastatur erreicht und bedient werden können.
- Das Element muss als Checkbox identifiziert werden können (Rolle).
- Der Zustand (aktiviert, teilweise aktiviert, nicht aktiviert) muss identifizierbar sein.
- Das Steuerelement benötigt einen Namen (Beschriftung/
label).
Der Kontrastmodus wurde hier nicht vergessen. Er wird durch die anderen Maßnahmen abgedeckt – zumindest in diesem konkreten Beispiel.
Tastaturbedienbarkeit
Wir haben es zunächst mit einem span zu tun, das praktisch keine Eigenschaften hat. Damit das Element mit der Tastatur angesteuert werden kann, benötigt es ein tabindex-Attribut:
Die Funktion, die mit dem onkeydown-Attribut aufgerufen wird, dient dazu, die zulässigen Tastendrucke für die Bedienung der Checkbox (Leertaste, Eingabetaste) zu ermitteln, um dann erst die eigentliche Funktion aufzurufen. Das kann im einfachen Fall wie folgt aussehen:
Die Funktion soll nur bei Druck der Eingabe- oder Leertaste ausgelöst werden, nicht aber bei anderen Tasten. Das Filtern der Tastendrucke kann natürlich auch in der mausabhängigen Funktion eingebaut werden; in dem Fall sollte anstatt der beiden geräteabhängigen Event-Handler der Event-Handler onclick verwendet werden (bei Links und Formularelementen reagiert er auch auf Eingabe- und Leertaste).
Die Tastaturbedienbarkeit lässt sich einfacher mit einem interaktiven Element umsetzen. Da Grafiken für die drei Checkbox-Zustände benötigt werden, bietet sich ein input-Element des Typs image oder ein button-Element an. Wer größere Gestaltungsspielräume braucht, wird das button-Element einsetzen; für den einfachen Austausch von Grafiken reicht das input-Element:
Der Browser erkennt dieses Element und stellt die Tastaturbedienbarkeit bereit. Wenn also auf native interaktive HTML-Elemente zurückgegriffen werden kann, müssen keine weiteren Maßnahmen ergriffen werden, um das Element per Tabulatortaste erreichbar zu machen. Ein weiterer Vorteil des input-Elements ist, dass die Grafik auch im Kontrastmodus dargestellt wird.
Semantik hinzufügen
Ob mit span, input oder button: dem Element müssen noch Rolle und Zustand hinzugefügt werden. Die Rolle (role) des Elements ist eine Checkbox und der ursprüngliche Zustand (aria-checked) ist »nicht aktiviert«:
Das aria-checked-Attribut kann die Werte false, mixed oder true annehmen. Ohne dieses Attribut ist das role-Attribut wertlos. Das heißt: Nur wenn beide Attribute gemeinsam eingesetzt werden, wird diese Checkbox auch für Screenreader-Nutzer semantisch richtig dargestellt werden können.
Im nicht-ARIA-fähigen Browsern ist der Name des Elements der Wert des alt-Attributs. In ARIA-fähigen Browsern muss aber das spezifischere Attribut aria-label eingesetzt werden, damit die Screenreader die Grafik richtig identifizieren können. Diese beiden Attribute sollten den gleichen Wert erhalten.
Wenn der Zustand der Checkbox sich nun ändert, muss das aria-checked-Attribut zusammen mit der Grafik, dem Alternativtext und der Beschriftung aktualisiert werden.
Demonstration
Die Funktionalität kann nachfolgend getestet werden. Ohne Screenreader kann lediglich die Tastaturbedienbarkeit überprüft werden. Die Semantik der Checkbox kann nur mit einem Screenreader getestet bzw. mit der Funktion unter den Checkboxen kontrolliert werden.
Beispiel: Tri-State-Checkbox mit WAI-ARIA
Welche Techniken beherrschst Du?
Die Demonstration gibt es auch als Download (ZIP).
Zusammenfassung
Für alle fortgeschrittenen Steuerelemente, die mit HTML alleine nicht abgebildet werden können, gilt, dass sie mit WAI-ARIA erst barrierefrei werden können. Folgende Schritte müssen dabei eingehalten werden:
- Tastaturbedienung gewährleisten
- Jedes Steuerelement muss mit der Tastatur fokussiert werden können.
- Die Tastatursteuerung von Widgets muss zusätzlich berücksichtigt werden; sie folgt anderen Mustern als die Maus- oder Touch-Screen-Eingabe.
- Semantik hinzufügen
- Jedes Element benötigt eine Rolle. Wenn kein passendes HTML-Element eingesetzt werden kann, dann wird die Rolle mit dem
role-Attribut zugewiesen. - Für Widgets gibt es zahlreiche Zustände und Eigenschaften. Diese Semantik muss mit ARIA-Attributen zugewiesen werden.
- Im JavaScript müssen die ARIA-Attribute aktualisiert werden, wenn Zustände oder Eigenschaften der Widgets geändert werden.
- Jedes Element benötigt eine Rolle. Wenn kein passendes HTML-Element eingesetzt werden kann, dann wird die Rolle mit dem
- Ergebnisse mit Screenreadern testen.