Notiz: Wie wird EPUB 3 barrierefrei? Die EPUB 3 Accessibility Guidelines erklären es:
MODXpo 2013 in Köln
MODX is Backend, Frontend is YOU!
A two-day conference for MODXers. Join us on November 1st and 2nd in Cologne (Germany) for two days full of keynotes, workshops and great sessions.
The MODX Content Management System (CMS) is a blank canvas for your creative vision. Power anything today—from responsive HTML5 websites to a mobile CMS for native iOS or Android apps—and whatever comes next. MODX fits your needs without compromise … not the other way around.
What can YOU expect from MODXpo 2013?
Everybody: MODX, MODX and MODX with a splash of MODX.
Webdesigners, Frontend-Developers, Freelancers & Agencies: Get inside intel on how MODX is able to manage all those buzz word features flying around these days: Responsive webdesign, SEO, mobile apps, HTML5-6-7, your favorite JavaScript framework/tools, LESS, SASS etc. We call that Creative Freedom™.
Developers (Back- & Frontend): Learn more about MODX Revolution, the elusive MODX 3.0 and get your hands dirty with hands-on activities in the break-out rooms.
Community: Meet fellow MODXers and discuss strategies for site/app/world-domination building with others. Have lots of potential opportunities to find partners, employees and employers.
MODX Core Team on the spot: Have a talk with some of the MODX core team members to tell them how MODX saved your life, mariage, buttock (more than one option possible).
1. Kasseler Web Montag
Der Web Montag wurde 2005 in Köln aus der Taufe gehoben und bietet seither eine Plattform für alle Webentwickler, Webdesigner und Webarchitekten, die kreativ am Fortschritt des Internets teilhaben wollen und sich mit anderen Enthusiasten auf diesem Gebiet austauschen möchten. Usprünglich inspiriert vom Hot Spot Silicon Valley ist der Web Montag heute eine Institution in über 40 Städten mit aktiven Gruppen in Deutschland, Österreich, Schweden und Kalifornien.
Weitere Infos zum Web Montag im allgemeinen.Der erste Web Montag Kassel findet am 18. November statt! Ab 19:00 Uhr in der Kombinatsgasstätte »Zur Marbachshöhe«, Amalie-Wündisch-Str. 3, 34131 Kassel. Um Voranmeldung via Web Montag Wiki wird gebeten (das erleichtert uns die Planung).
Übrigens: Wir suchen noch Leute, die den Web Montag Kassel mit guten Ideen und mit Freude an der Sache unterstützen wollen (Präsentationen, Organisation, Programmierung etc.). Und natürlich sind wir auch einem Sponsoring gegenüber nicht abgeneigt (immerhin müssen Örtlichkeiten & Verköstigung, etwaige Anfahrtswege von Referenten finanziert werden).
18.11.20132013Kasseler Web Montag auf webmontag.de Kasseler Web Montag auf TwitterNotiz: Welche Einheiten sind für Zeilenabstände geeignet?
beyond tellerrand 2014
Die alljährliche – und recht günstige – von Marc Thiele organisierte beyond tellerrand findet auch 2014 statt.
19.05.2014 bis 21.05.20142014WebsiteSprecherZeitplanThe affordable event for a friendly and inspiring community again covers fantastic talks about design, technology and inspiration in a signle track plus chats and and networking with old and new friends on day one and two plus. Day three features full-day workshops …
mUXCamp
Notiz: "Creating Non-Rectangular Layouts with CSS Shapes." Schöne Einführung mit ausführlichen Beispielen.
Notiz: Aktueller, knapp gehaltener Stand der Diskussion um responsive images. Soll fortlaufend aktualisiert werden.
Notiz: "Multi-Line Padded Text". Schlaue Lösungsansätze für ein "Spezialproblem".
Adventskalender 2013
Alle Jahre wieder… bieten wir auf webkrauts.de unseren traditionellen Adventskalender an. Tag für Tag, Türchen für Türchen präsentieren wir euch einen Artikel aus einem breit gefächerten Themenmix für Webworker. Von Responsive Webdesign und Usability über Barrierefreiheit und SEO hin zu Tools und Praxistipps ist wieder für jeden etwas dabei. Ab dem 1. Dezember hier auf webkrauts.de.
Wer den Adventskalender noch nicht kennt: Seit 2005 bringen wir Jahr für Jahr wertvolle Tipps und Tricks über Webstandards – und darüber hinaus. Siehe die Ausgaben von 2012, 2011, 2010, 2009, 2008, 2007, 2006 und 2005.
Wir freuen uns über jeden, der mit einem Banner auf unseren Adventskalender hinweist. Verlinkt am Besten auf die Startseite der Webkrauts; dort stehen immer die neusten Beiträge.
Und wer es ein weniger moderner mag, für den haben wir einen hübschen CSS3-Button zum Adventskalender.
Webkrauts-Adventskalender 2013

Foursquare Barcamp
Das 4SQCAMP ist ein Themencamp mit Barcamp-Konzept. Wie der Name es schon ausdrückt, wird es hauptsächlich um Foursquare gehen. Es können aber auch andere Location Based Services, Gamification und Social Media thematisiert werden. Erstmalig findet das 4SQCAMP am 25. und 26. Januar 2014 in Dortmund statt.
25.01.2014 bis 26.01.20142014WebsiteAnmeldungLocationBlue Beanie Day 2013 - Celebrating Webstandards
Heute ist der 30. November und damit Blue Beanie Day. Webworker auf der ganzen Welt zeigen heute ihre Unterstützung und Liebe für Webstandards, indem sie sich und ihren Avataren auf Twitter, Facebook oder wo auch immer blaue Mützen aufziehen, über Webstandards reden und damit dafür werben.
Auf Twitter kann der Blue Beanie Day unter dem Hashtag #bbd13 verfolgt werden. Außerdem gibt es den Blue Beanie Day Tumblr Blog und wer keine blaue Mütze parat hat, dem hilft eine Bildbearbeitungssoftware oder der Blue Beanie Maker von Chris Heilmann. Robert Lender, der auf Bizeps wie jedes Jahr einen schönen Artikel zum Blue Beanie Day veröffentlicht hat, sammelt Statements zu Webstandards. Und natürlich gilt, was Jeffrey Zeldman - auf den der Blue Beanie Day zurückgeht - heute morgen twitterte: "Blue Beanie Day comes but once a year, but web standards make you happy every day." In diesem Sinne: Happy Blue Beanie Day 2013!
Interactive Storytelling
 Geschichten erzählen mit modernen Webtechniken
Geschichten erzählen mit modernen WebtechnikenMit modernen Webtechniken lassen sich beeindruckende multimediale Präsentationen erstellen. Aus Text, Bildern, Daten, Audio- und Video-Elementen entstehen so spannende Geschichten und Welten, die Leser interaktiv entdecken können. Die grundlegenden Techniken eignen sich auch für kleinere Projekte.
Am Anfang bestand das Web aus wenig ansehnlichen Texten, die auf andere Texte verwiesen. Seit der ersten Stunde wurde versucht, Webseiten medial anzureichern und interaktiver zu gestalten. Nach fast zwanzig Jahren Web-Geschichte ist es endlich möglich, beeindruckende Webseiten ohne Plugins zu entwickeln. Heutzutage stehen dafür leistungsfähige Webstandards und Browser zur Verfügung.
Zwar gibt es schon länger künstlerische Arbeiten und technische Demos, die Text, Grafik, Video und Audio geschickt kombinieren. Doch anspruchsvolle Webpräsentationen, die eine zusammenhängende Geschichte erzählen, sind etwas Neues. Das interaktive Geschichtenerzählen – Interactive Storytelling – ist im letzten Jahr vor allem durch Feature-Artikel und Reportagen im Online-Journalismus bekannt geworden, aber auch durch Produktpräsentationen. Diese Geschichten wollen informieren, unterhalten, aufrütteln oder schlicht verkaufen. Dabei sprechen sie die Neugier, den Spieltrieb und den Sinn für Ästhetik an.
Beispiele
Fünf Beispiele sollen die konzeptionellen und technischen Aspekte von Interactive Storytelling demonstrieren:
Snow Fall – The Avalanche at Tunnel Creek, Ende 2012
»Snow Fall« ist das bekannteste Beispiel. Die aufwändige Reportage der New York Times erzählt die Geschichte von 16 Freeskiiern, die in ein Lawinenunglück im Nordwesten der USA verwickelt waren. Der Text ist verwoben mit Illustrationen, Interviews, Steckbriefen und Fotogalerien.
Firestorm – The story of the bushfire at Dunalley, Mai 2013
Ebenfalls mit einer Naturkatastrophe beschäftigt sich »Firestorm«, eine Reportage der britischen Zeitung »The Guardian« über eine tasmanische Familie, die nur knapp einen verherrenden Buschbrand überlebt. Die Präsentation besteht aus mehreren Kapiteln, die in Screens aufgeteilt sind. Darin werden Text, Interviews, Naturaufnahmen, Fotos und Sounds gemischt.
Greenpeace: Into the Artic, seit März 2013
Die Greenpeace-Kampagne gegen Ölförderung und Industriefischerei in der Arktis ist im Stil einer Wissensdatenbank aufgebaut. Im Zentrum steht eine Karte, auf der Pfade, Standorte und Ereignisse verzeichnet sind, die mit Statusmeldungen und Artikeln verknüpft sind. Eine Geschichte ist die Reise des Greenpeace-Schiffs »Arctic Sunrise«, welches Ölbohrinseln ansteuerte. Die Medien berichteten jüngst über die Aktion, nachdem die russische Küstenwache das Schiff enterte und die Aktivisten festnahm.
National Geographic: The Serengeti Lion, August 2013
Das für spektakuläre Naturfotografie bekannte Magazin »National Geographic« liefert eine interaktive Tierdokumentation mit bildschirmfüllenden Foto- und Videoaufnahmen von Löwen im Serengeti-Nationalpark. Die Präsentation besteht aus 24 Galerien, die in keiner festen Reihenfolge stehen. Die Aufnahmen sind mit Originalgeräuschen unterlegt und werden durch zuschaltbare Audio-Kommentare und Beschriftungen ergänzt.
The Dangers of Fracking, 2012
Die kompakte Webseite der Interaktions-Designerin Linda Dong visualisiert die Funktionsweise der umstrittenen Ölabbau-Technik und zeigt deren Risiken auf. Geschickt wird das vertikale Scrolling eingesetzt, um die Geschichte fortzuerzählen.
Was ist das Neue an Interactive Storytelling?
Verschiedene Autoren sind sich einige, dass Interactive Storytelling im Web nichts fundamental Neues darstellt. Vielmehr handelt es sich um eine gekonnte und stimmige Kombination bekannter Elemente. Mit HTML5-Video und -Audio, Visualisierungstechniken wie Canvas und SVG sowie CSS-Animationen ist eine nahtlose Integration der verschiedenen Medien möglich. Mit JavaScript werden die Elemente zu einer interaktiven Präsentation verschmolzen.
Die gezeigten Beispiele sind interdisziplinäre Arbeiten. Interactive Storytelling vereint Recherche, journalistisches Schreiben, Fotografie, Filmproduktion – klassische journalistische und publizistische Arbeiten – mit Design und Programmierung fürs Web. Damit das Resultat in verschiedener Hinsicht überzeugt, sind gleichsam interdisziplinäre Teams nötig.
Nach dem phänomenalen Erfolg von »Snow Fall« und ähnlichen Veröffentlichungen wurde heiß diskutiert, ob dies nun die ZukunftdesJournalismus sei. Die meisten Kommentare sind skeptisch: Wenige zeitaufwändige Multimedia-Features sind nicht in der Lage, genügend Werbeeinnahmen zu erzielen und Leser zu binden.
Es steht jedoch außer Frage, dass Interactive Storytelling das Web bereichern kann. Die gezeigten Präsentationen wirken auf verschiedenen Ebenen: Sie erzählen spannende Geschichten, machen Fakten zugänglichen, vermitteln Wissen, wecken Emotionen und appellieren an den Leser.
Typische Elemente
So zahlreichdie Beispiele auch sind, es sind häufige Gemeinsamkeiten festzustellen. Die meisten Geschichten nutzen ein raumgreifendes, minimalistisches Design ohne Schmuckelemente. Anstatt die Inhalte in ein klassisches Layout mit Header, Footer und Seitenleisten zu zwängen, nehmen sie den gesamten Bildschirm ein und sprechen für sich. Dahinter steht ein Design-Trend, der Zurückhaltung und Reduktion aufs Wesentliche beinhaltet.
Auch wenn Text nur noch ein erzählerisches Element unter vielen ist ist, so gewinnt die Typographie an gestalterischer Bedeutung. Die verbleibende Schrift ist von Wichtigkeit und Aussagekraft, daher wird mit großen, fast bildschirmfüllenden Überschriften und Teaser-Texten sowie vergleichsweise großem Fließtext gearbeitet.
Das vertikale Scrolling ist eine bekannte Möglichkeit, um weitere Inhalte einer Webseite zu erreichen. Daher nutzen viele Präsentationen die Scrollfunktion, um zwischen den Kapiteln und Abschnitten zu navigieren. Manche Präsentationen wie das Fracking-Beispiel koppeln die Scrollbewegung gar an das Objekt der Erzählung, das vom Nutzer fortbewegt wird und damit die Geschichte vorantreibt.
Als visuelle Medien finden sich hochauflösende Fotos, Infografiken, Datenvisualisierung und Karten. Videos werden für informative Animationen, für Interviews oder zur Erzeugung von Stimmung genutzt. Tonaufnahmen sind zumeist O-Töne aus Interviews oder Hintergrundgeräusche zur Erzeugung von Stimmung.
Die Präsentationen entfalten ihr Potenzial dann, wenn sie Text, Bild und Ton miteinander sowie mit Zeit, Ort und Person verknüpfen. Beim Lesen des Textes wird beispielsweise das Beschriebene in einem Schaubild illustriert, ein Steckbrief des Protagonisten verlinkt oder der Ort des Ereignisses auf einer Karte fokussiert.
Was heißt Interaktivität?
Wenn hier von interaktiven Geschichten die Rede ist, so stellt sich die Frage, was das Erzählen interaktiv macht. Wie viel Entscheidungsfreiheit hat der Leser wirklich?
Zumeist bildet das Gerüst ein fortlaufender Text, der eine Geschichte mit klassischem Spannungsbogen erzählt. Dieser Text will linear von vorne bis hinten gelesen werden, hat allerdings Marginalien mit Zusatzinfos und eingebetteten Medien, die der Leser auch überspringen kann. Lorenz Matzat spricht deshalb von »Pseudo-Interaktivität«: »Man könnte bei vielen neueren ›interaktiven‹ Formaten schlicht von Slideshow 2.0 sprechen: Letztlich besteht die Interaktionen mit ihnen daraus, Abzweigungen zu nehmen, um die Erzählrichtung zu ändern oder in ein Thema tiefer einzusteigen.«
Doch es gibt auch Gegenbeispiele. Die Löwen-Aufnahmen von National Geographic haben keine lineare Struktur. Der Leser kann frei durch einen großen Fundus an verschiedenen Medien navigieren. Auch die Greenpeace-Publikation ist eher eine Wissendatenbank, die Ereignisse, Orte und Hintergrundinformationen verknüpft und zum explorativen Lesen einlädt.
Das erinnert an die ursprüngliche Idee des Hypertextes: »Jeder Leser komponiert den Gegenstand seiner Lektüre durch aktive Selektion der vorgegebenen Links. (…) Lesen ist nicht länger ein passiver Vorgang der Rezeption, sondern wird zu einem Prozeß der kreativen Interaktion zwischen Leser, Autor und Text.« (Hypertextualität im World Wide Web, Mike Sandbothe, 1996).
Storytelling: Klein anfangen
Die vorgestellten Beispiele sind sehr umfangreich und ausgereift, sollen aber nicht vom eigenen Experimentieren abhalten. Jedem Webentwickler ist es möglich, Geschichten zu erzählen. Ihr könnt einfach klein anfangen:
Zunächst einmal sucht euch Mitstreiter, deren Fähigkeiten sich ergänzen. Stellt ein Team zusammen, das verschiedene Bereiche wie Entwicklung, Gestaltung, Schreiben und Medienproduktion abdeckt.
Am Anfang der inhaltlichen Arbeit steht die Grundidee bzw. ein Thema. Der Hauptstrang und eventuelle Nebenstränge der Erzählung werden identifiziert. Welche Erzählperspektive(n) werden eingenommen? Welche Orte, Personen, Ereignisse und Daten kommen vor? Gibt es eine lineare Kapitelstruktur oder eine nichtlineare Navigation? Gibt es eine klare Absicht, gar einen Appell an den Leser? Wodurch wird eine Stimmung erzeugt, Lebendigkeit erreicht? Wie werden die Leser eingebunden?
Auf die Konzeptionsphase folgt das Sammeln von Texten, Bildern, Videos, Tönen, Gegenständen usw. Dabei können auch vorgefertigte freie Fotos, GIF-Animationen, YouTube-Videos, Vine- und Instagram-Bilder, Karten- und Kommentar-Widgets eingebunden werden.
Um die Grundstruktur der Erzählung zu skizzieren, eignet sich das aus der Filmproduktion bekannte Storyboard, auf dem die Materialien arrangiert und die Interaktionen angedeutet werden. Aus dem Webdesign sind Wireframes als Entwurfswerkzeug bekannt.
Technische Umsetzung
Für eine gelungenes Interactive Storytelling müssen verschiedene Techniken zusammengeführt werden. Die detaillierte Umsetzung des Beispiels »Snow Fall« erörtern der Artikel Snow Fall Breakdown und das Interview How we made Snow Fall.
Am Anfang steht ein HTML-Dokument, das strukturierten Text enthält, andere Medien einbettet sowie die Präsentation in Gang setzt. Neben der HTML5-Textstrukturierung können die video- und audio-Elemente zur direkten Einbettung von Video- und Audiodaten verwendet werden. Falls ein komplexer Player zur Steuerung nötig ist oder ein Flash-Fallback gewünscht ist, so hilft die Übersicht HTML5 Video/Audio Player bei der Auswahl.
Mittels CSS wird die Typographie und ein anpassungsfähiges Layout umgesetzt. Dafür können klassische Float-Layouts mit Media-Queries, aber auch das Flexbox zum Einsatz kommen. Für flüssige Übergänge und Bewegung sorgen einfache CSS3-Transitions sowie leistungsfähige Keyframe-Animationen, die von neueren Browsern hardwarebeschleunigt dargestellt werden. Bei der Erstellung von Keyframe-Animationen helfen die (kostenpflichtigen) Programme Adobe Edge Animator und Sencha Animator.
In den meisten Fällen ist JavaScript der Kleber, der alle Teile zusammenfügt und interaktiv werden lässt. Mit JavaScript wird zwischen den Kapiteln navigiert, Animationen werden angestoßen, Medien werden geladen und gesteuert. Die DOM-Bibliothek jQuery stellt eine gute Ausgangsbasis dar. Es ist ratsam, die Storyboard-Struktur in JavaScript-Code umsetzen: Der Code wird in Screens und Übergängen (Transitions) zwischen den Screens aufgeteilt. Darüber steht eine Logik, die die Screens verwaltet sowie den Initialisierungscode der Transitions und der Screens aufruft.
Für diese Zwecke kommen verschiedene jQuery-Plugins in Frage. Wenn die Präsentation auf das Scrolling reagieren soll, so eignen sich die Events scroll sowie mousewheel. jquery.inview feuert einen Event, wenn sich ein Element im Viewport befindet. Damit können automatisch Medien geladen und gegebenenfalls abgespielt werden.
Empfehlungen
Was macht das interaktive Geschichtenerzählen im Web erfolgreich?
Im Gegensatz zu vielen konventionellen Webseiten sollten Geschichten dezent statt aufdringlich sein, indem sie sich auf ihre Stärken fokussieren. Sie sollten die Neugier der Leser wecken und Entscheidungen ermöglichen. Dabei hilft eine klare Grundstruktur, z.B. ein fortlaufender Text. Gleichzeitig sollte es Seitenpfade geben, auf denen es viel zu entdecken gibt.
Zurückhaltung ist auch bei visuellen Effekten und Animationen angesagt. Insbesondere Scrolling- und Parallaxen-Effekte sind im heutigen Web allgegenwärtig, sodass Leser ihnen schon überdrüssig sind. Effekte sollten mit Bedacht als bedeutungsvolles Erzählmittel eingesetzt werden. Scrolling zum Beispiel ist eine Möglichkeit, um von einem Element der Geschichte zum nächsten zu springen. Es sollte nicht verwendet werden, um sämtliche Seitenelemente einfliegen zu lassen. Bewegung zieht Aufmerksamkeit auf sich, kann Kontraste erzeugen und Übergänge vermitteln.
Das Schreiben von Geschichten im Web ist wie gesagt eine Teamarbeit, die ein gemeinsames Verständnis erfordert. Alle Beteiligten können ihre Perspektive auf die Geschichte einfließen lassen.
Mathias SchäferMehr Sicherheit im Frontend durch HTTP Header
 Websites abdichten
Websites abdichtenDie Sicherheit von Webseiten wird von vielen Frontend-Entwicklern gerne als »Backend-Thema« abgeschoben – zu Unrecht, wenn man bedenkt, dass die meisten Angriffe das Einschleusen von Schadcode über das Frontend voraussetzen. Auch wenn es immer Mittel und Wege geben wird, die Sicherheit von Webseiten zu kompromittieren, kann potentiellen Angreifern mit einfachen Handgriffen ihre Arbeit deutlich erschwert werden.
Frontend-Entwickler können ihren Teil dazu beitragen, Web-Projekte sicherer zu machen und vor weit verbreiteten Attacken zu schützen. Nicht immer ist dazu ein Rückgriff auf Backend-Entwickler nötig. In den folgenden beiden Beispielen lässt sich alleine durch einfaches Setzen eines Eintrages in der HTTP-Antwort der Website die Sicherheit deutlich erhöhen. Das gestaltet sich so einfach, dass es eigentlich keine Ausrede gibt, diese nützlichen Features zu ignorieren.
Fall 1 – Ich klicke was, das du nicht siehst: Clickjacking
Clickjacking ist lediglich ein Beispiel für framebasierte Angriffe. Diese Angriffsmethode zielt darauf ab, den User mit einer vermeintlich harmlosen Website interagieren zu lassen, auf der dessen Mausklicks dann aber in Wirklichkeit andere (potentiell schädliche) Aktionen im Hintergrund ausführen. Für einen solchen Angriff wird die Zielseite in einem unsichtbaren iframe geladen.
Der Twitter-Button in iframe 1 dient zur Demo. Er ist anklickbar, hat aber keine echte Twitter-Integration.
iframe 1: Angriffsziel – Den »Folgen«-Button will eigentlich niemand klicken … oder?
iframe 2: Angreifende Webseite
Um die Art des Angriffes besser sichtbar zu machen, ist in dem Beispiel die Transparenz noch auf 50% gesetzt (opacity). Bei einem echten Clickjacking-Angriff wird sie aber auf 0% gesetzt, damit ist optisch nicht mehr zu erkennen, was in Wirklichkeit bei einem Klick passiert:
iframe 3: Angreifende Webseite mit vollständig transparentem iframe
Das mag in diesem Fall noch relativ harmlos wirken (Twitter, Facebook & Co. unterbinden Clickjacking schon seit einer Weile), andere Szenarien können durchaus unangenehmer sein:
- Ändern von Privatsphäre-Einstellungen
- Löschen von Accounts oder Daten
- Auslösen von 1-Klick-Bestellungen, o.ä.
In der Vergangenheit gab es auf diese Weise sogar Attacken auf die Einstellungsseite des Flash-Plugins im Browser, um dort unbemerkt die Sicherheitseinstellungen zu ändern.
Wie lässt sich ein solcher Angriff verhindern?
Im Prinzip funktioniert die Abhilfe genau so, wie das »Frame-Busting« vergangener Zeiten:
Es wird also verhindert, dass die eigene Webseite in einem Frame geladen werden kann. Da JavaScript als Sicherheitsmechanismus aber ungeeignet ist, da es leicht umgangen werden kann, verlässt man sich in diesem Fall auf den HTTP Header »X-Frame-Options«. Damit teilt der Server dem Browser mit, ob und von welcher Stelle aus eine Seite in einem iframe eingebettet werden darf.
Dazu gibt es drei unterschiedliche Einstellungen:
- X-Frame-Options: SAMEORIGIN
- Hier greift die Same-Origin-Policy des Browsers und erlaubt die Einbettung nur dann, wenn das Protokoll der Website (http:// oder https://) und die (Sub)Domain der einbettenden und der eingebetteten Seite identisch ist.
- X-Frame-Options: DENY
- Unterbindet das Einbetten der Seite in iframes vollständig
- X-Frame-Options: ALLOW-FROM origin
- Gestattet das Einbetten ausschließlich von einem bestimmten Ziel aus (z.B. http://www.example.com)
Man sollte sich vor dem Setzen dieser Eigenschaft allerdings Gedanken machen, ob es nicht auch Fälle gibt, in denen das Laden der eigenen Website in einem iframe nicht sogar gewünscht sein kann. Das häufigste Beispiel dürfte hierfür etwa die Detailseite der Google Bildersuche sein. Beispiele, wie der Header im eigenen Webserver gesetzt werden kann, finden sich am Ende des Artikels.
Browser, die X-Frame-Options unterstützen
- Chrome 4+
- Firefox 3.69+
- Safari 4+
- Internet Explorer 8+
- Opera 10.50+
Fall 2 – (Un)geladene Gäste: Scripte und Ressourcen von anderen Websites
Mittlerweile laden Websites viele Dinge aus anderen Quellen: Webfonts, JavaScript-Bibliotheken von CDN-Servern, Werbung und Zählpixel, Sharing-Buttons sozialer Netzwerke und vieles mehr. Doch wie können wir sicher sein, dass über diese Kanäle immer das kommt, was wir haben wollen? Was unterscheidet beim Laden eines Scriptes im Browser google-analytics.com von evil.com?
Gar nichts. Und das kann mitunter ein Problem werden – im besten Falle gibt es nur Fehlermeldungen in der Entwickler-Konsole des Browsers, etwas ärgerlicher wird es, wenn dadurch unsere eigene Website nicht mehr korrekt funktioniert. Zu einem echten Problem wird es allerdings, wenn über eine dieser Quellen Schadcode ausgeführt wird, die etwa die Seite betrügerisch manipuliert, den Browser zum Absturz bringt, Cookies oder Session-Daten entführt oder anderweitig den User gefährdet. Man spricht dabei von sogenannten Cross-Site-Scripting-Attacken, oder auch kurz »XSS«. Dabei muss es noch nicht immer JavaScript sein: Auch eventuelle Browser-Fehler bei der Verarbeitung manipulierter Medien (z.B. Bilder, Webfonts, Videos) oder veraltete Plug-ins (Java, Flash-Player) können zu Sicherheitslücken führen.
Um diese Probleme künftig einzudämmen, wurde der HTTP-Header Content-Security-Policy (CSP) eingeführt. Anstatt allem blind zu vertrauen, was von externen Quellen in die Seite geladen wird, können Webworker jetzt explizit eine Whitelist der erlaubten Ressourcen definieren:
script-src listet die erlaubten Quellen für JavaScript-Dateien auf (getrennt mit Leerzeichen), in diesem Beispiel die aufrufende Seite selbst ('self', ohne Subdomains) und der jQuery-CDN-Server ('code.jquery.com'). Wird nun versucht, ein Script von einer anderen Quelle aus zu laden, erscheint in der Entwicklerkonsole des Browsers eine entsprechende Fehlermeldung.

Sollen Inline-Scripte in der HTML-Seite erlaubt werden, muss zusätzlich noch 'unsafe-inline' angegeben werden.
Aber Vorsicht: Bei sogenannten »Stored XSS-Attacken« gelingt es Angreifern, Script-Tags etwa in der Datenbank der Website (CMS, Kommentarfunktion, o.ä.) dauerhaft zu speichern, so dass sie bei jedem Seitenaufruf geladen und ausgeführt werden. Inline-Scripten sollte grundsätzlich nur vertraut werden, wenn zusätzlich im Backend für einen XSS-Schutz gesorgt wird.
Darüber hinaus gibt es neben script-src noch weitere CSP-Regeln, mit denen Inhalte zusätzlich eingeschränkt werden können:
- connect-src: Schränkt ein, zu welchen Servern sich die Seite selbst verbinden kann, etwa per Ajax oder WebSockets.
- font-src: Web-Fonts (etwa TypeKit, Google Webfonts)
- frame-src: Quellen, die per (i)frame in der Seite eingebettet werden dürfen (z.B. YouTube, Vimeo)
- img-src: externe Quellen für Bilder …
- media-src: … Audio/Video …
- object-src: … sowie Flash und andere Plug-Ins.
- style-src: Gegenstück zu
srcipt-srcfür Stylesheets.
Wird eine CSP-Regel nicht im Header angegeben, werden Ressourcen von allen Quellen zugelassen. Einzelne Regeln werden mit einem Semikolon von einander getrennt:
Bei einem komplexen Webangebot mit vielen externen Ressourcen (z.B. Werbung), empfiehlt es sich, sich zunächst erst mal einen Überblick zu verschaffen, welche Daten von welchen Servern geladen werden. Dazu kann der CSP-Header im »Report-Only-Modus« verwendet werden, es werden also zunächst keine Inhalte vom Browser blockiert, sondern alle externen Inhalte mitgeloggt. Mathias Bynens hat dazu ein kleines Tool in PHP geschrieben.
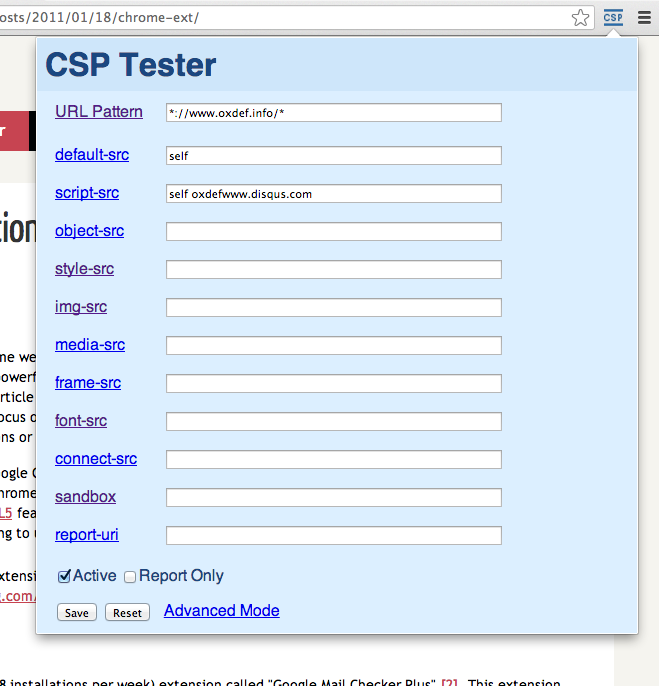
Wer schon einen genaueren Überblick hat, kann die erforderlichen Einstellungen direkt mit dieser Chrome-Extension testweise vornehmen. Da sie direkt auf der Website des Entwicklers zu Verfügung gestellt wird und nicht aus dem Google Web Store kommt, muss die Datei für die Installation heruntergeladen und per Drag & Drop in die Erweiterungsliste von Chrome gezogen werden.

Sind alle erlaubten Quellen zusammengestellt, kann man die Konfiguration nun auf dem eigenen Webserver übernehmen. Gerade wer Werbung auf seiner Website einblendet, sollte nochmal alle Einstellungen genau prüfen und auch gegebenenfalls mit dem Anbieter der Werbeplattform Rücksprache halten, ob auch alle möglichen Werbequellen in die Liste der erlaubten Domains aufgenommen wurden. Gegebenenfalls müssen noch Browser-Extensions berücksichtigt werden, die Scripte von anderen Quellen in eine Website einfügen.
Ist alles nach Wunsch fertig konfiguriert, wurde in modernen Browsern die Angriffsfläche für XSS-Attacken auf die eigene Website mit relativ wenig Aufwand erheblich reduziert.
Browser, die Content-Security-Policy unterstützen:
- Chrome 25
- Firefox 4+ (Versionen kleiner 23 als »X-Content-Security-Policy«)
- Safari 6.1+
- Internet Explorer 10 (eingeschränkt)
Wie setze ich die vorgestellten HTTP Header in meinem Webserver?
Für den meistverwendeten Webserver Apache genügt es, eine .htaccess-Datei Im Stammverzeichnis abzulegen:
In der web.config von Microsofts IIS werden die Einträge im Abschnitt <customHeaders> hinzugefügt:
Zu guter Letzt können die Header in nginx entweder im http, server oder location-Abschnitt der Konfiguration hinzugefügt werden:
Fazit
Auch wenn es absolute Sicherheit im Netz nicht gibt: Da heute immer mehr alltägliche Aufgaben online erledigt werden, müssen Webworker stets im Blick behalten, dass sich die Nutzer nicht nur wohl, sondern auch sicher fühlen. Das ist die Verantwortung eines jeden Entwicklers.
Weitere Ressourcen
X-Frame-Options
- Facebook Lacked X-Frame-Options - How I Fixed It
- X-Frame-Options: All about Clickjacking? (Google Docs Artikel)
- RFC7034: HTTP Header Field X-Frame-Options
Content Security Policy
- HTML5 Rocks: An Introduction to Content Security Policy
- Twitter Blog: CSP to the Rescue: Leveraging the Browser for Security
- Mathias Bynens: Processing Content Security Policy violation reports
- CSP Is Awesome: Generate a Content-Security-Policy header
Sicherheit im Allgemeinen
- XSS (Cross Site Scripting) Prevention Cheat Sheet
- Mario Heiderich: Wie Angreifer ganz ohne JavaScript an Deine wertvollen Daten kommen
Einfaches Dropdown oder elegantes Styling
 Navigation im Responsive Design – Teil I
Navigation im Responsive Design – Teil IEine moderne Website berücksichtigt mobile Endgeräte. In vielen Fällen setzen Webworker dafür auf CSS3-Media-Queries, bekannt unter dem Begriff »Responsive Design«. Auch die Navigation wäre einfach mit CSS zu gestalten, gäbe es da nicht das Problem mit der Hover-Funktion auf Touchscreen-Geräten. Wer für die mobile Navigation einfach nur die geschachtelte Liste des Menüs sichtbar macht, sorgt für Benutzerfreundlichkeit. Ein optischer Leckerbissen ist das aber nicht. Glücklicherweise gibt es Alternativen.
Inzwischen setzen eine Menge Webangebote auf eine der unzähligen Varianten des Hover-Menüs à la Suckerfish. Doch diese sind auf Touch-Geräten nicht nutzbar. Also muss eine Lösung her, die auf SmartPhones und Tablets eine gute Figur macht.
Doppelte Menüführung
Die einfachste, aber nicht sehr elegante Methode ist die Verdoppelung des Menübaums. Für die Nutzung mit der Maus gibt es die bekannte geschachtelte Liste, die mit CSS als Klappmenü standardmäßig sichtbar wird. Für Touch-Bildschirme kommt ein Select-Menü zum Einsatz, das zunächst mit display:none ausgeblendet wird. Die CSS3-Media-Queries bestimmen dann, wann welches Menü angezeigt wird.
Vorteile:
- Das normale Klappmenü kann wie gewohnt erstellt werden.
- Select-Menüs funktionieren auf nahezu jedem Touch-Device mit »Bordmitteln«.
- Es wird kein JavaScript benötigt.
Nachteile:
- Select-Menüs lassen sich kaum mit CSS beeinflussen.
- Jeder Browser stellt sie in seiner Optik dar.
- Das Menü existiert doppelt in HTML.
Dropdown per JavaScript
Wenn CSS allein nicht rein, kommt JavaScript ins Spiel. In der bevorzugten, unaufdringlichen Form (»unobtrusive« genannt) ist JavaScript sehr effektiv und hinterlässt keine Spuren, wenn diese Funktion im Browser abgeschaltet ist. Möglich wäre also ein Select-Menü, das per JavaScript erzeugt wird. Eine Anleitung dazu bietet CSS-Tricks.
Vorteil:
- Ohne JavaScript gibt es nur ein Menü.
Nachteil:
- Bei eingeschaltetem JavaScript bleibt auch hier das Doppelpack im Quellcode sichtbar.
Elegante Variante
Wie wäre es, wenn die vorhandene Navigation für kleine Bildschirme quasi in eine handliche Schachtel gepackt würde? Im Klartext: Die normale, geschachtelte Liste bekommt einen Event-Button übergestülpt, der per JavaScript gesetzt wird. jQuery bietet dazu bereits die nötigen Funktionen und ist in den gängigen Content-Management-Systemen meist bereits vorhanden. Es reicht ein kleines Script, das die Toggle-Funktionen aktiviert und dem Button ein Click-Event hinzufügt.


Auf ausreichend großen Bildschirmen kommt das normale Klappmenü nach Suckerfish-Vorbild zum Einsatz. Der Toggle-Button ist per display: none unsichtbar gemacht. Ist die in den CSS-Media-Queries festgelegte Mindestgröße unterschritten, wird der Button mit display: block sichtbar gemacht und das Menü zunächst ausgeblendet. Die nötigen CSS-Angaben übernimmt nun das JavaScript. Die Klick-Funktion toggelt das Menü und schaltet zwischen sichtbar oder unsichtbar hin und her. Fügt man der Funktion noch "slide-up" und "slide-down" aus dem jQuery-Vorrat hinzu, präsentiert sie den bekannten Slide-Effekt.
Die Anleitung mit Codebeispiel findet ihr bei danny-t.co.uk.
Vorteile:
- Das Menü existiert nur einmal.
- Es kann über die CSS-Media-Queries für kleinere Screens im Styling angepasst werden.
- Platzsparend. Erst wenn das Menü gebraucht wird, ist es sichtbar.
Nachteil:
- Kein Menü ohne JavaScript.
Fallback
Im Stylesheet steht das Menü jetzt auf display: none. Ohne die Hilfe von JavaScript ist die Seite nicht mehr navigierbar. Hier kann die Skript-Bibliothek Modernizr helfen. Sie überprüft alle unterstützten Features des genutzten Browser. So lässt sich u.a. feststellen, ob der Nutzer JavaScript eingeschaltet hat oder nicht. Modernizr setzt dann die Klasse "js" in das HTML-Tag. Darauf kann CSS problemlos zugreifen und die Angaben, die das Menü ein- oder ausblenden, auf die Klasse "js" beschränken. Der Link zur Skript-Bibliothek muss dazu im head-Bereich der Seite stehen. Wer JavaScript abschaltet, erhält dennoch ein intaktes Menü: Dieses ist dauerhaft eingeblendet und erfüllt seinen Zweck. Diese Methode kommt übrigens auch in obigem Beispiel zum Einsatz.

Mehr Design fürs Menü
Wer sich nicht mit der einfachen Listenstruktur begnügen will, findet bei Filament Group eine Schritt-für-Schritt-Anleitung für ein mit Media-Queries und CSS gestyltes Menü. Auf den ersten Blick erscheint die Responsive-Navigation wie ein Dropdown. Hier ist der Toggle-Button so eingebunden, dass er dem Dropdown-Button in einem Select-Menü ähnelt.


Die unterschiedlichen Bildschirmbreiten erhalten jeweils eine eigene Ansicht des Menüs. Einen Fallback gibt es auch hier. Der Toggle-Button ist auf dieselbe Weise eingebunden wie bereits oben beschrieben. Ohne JavaScript stehen die Menüzeilen über dem Inhalt.
Fazit
Mit wenigen Zeilen JavaScript lässt sich eine brauchbare Lösung für ein mobiles Menü erstellen. Ein paar Punkte sollten dabei aber unbedingt beachtet werden:
- Immer eine Fallback-Lösung anbieten. Auch ohne JavaScript sollte das Menü mobil nutzbar sein.
- Kein Inline-JS benutzen, sondern nur die im HTML verwendeten Klassen und IDs.
- Mit JavaScript die innere Struktur des HTML-Markups, das Document Object Model (DOM) ansprechen.
- Ein Link sollte ein Link bleiben. Außer dem Button mit der Klick-Funktion, sollten alle Links die normale
a href-Struktur behalten, um immer die dazugehörige Seite aufrufen zu können. Auch unter SEO-Gesichtspunkten eine wichtige Prämisse. - Die Menüpunkte sollten zudem ausreichend groß sein, damit sie bequem auswählbar sind – und zwar einzeln.
Die ultimative Lösung ist wohl noch nicht geboren. Im Netz finden sich viele Varianten, die alle ihre Vor- und Nachteile haben.
Weitere Anregungen für die praktische Umsetzung:
Das Pattern Lab von Brad Frost zum Thema »Responsive Navigation«
Renate HermannsKomplexe Mobil-Navigation mit und ohne Javascript
 Navigation im responsive Design – Teil II
Navigation im responsive Design – Teil IIBei Websites mit vielen Inhalten werden auch die Navigationen umfangreicher. Ein großes Menü, das auf dem Desktop optisch anspruchsvoll ausklappt, wirkt auf einem SmartPhone aber überladen und störend. Für solch komplexen Menüs braucht es also andere Lösungen im mobilen Bereich.
Menüstruktur
Ein übliches Hauptmenü, das auf dem Desktop übersichtlich aufklappt, lässt sich mit ein paar Zeilen JavaScript einfach in ein mobiles Menü verwandeln (siehe Teil 1: Einfaches Dropdown oder elegantes Styling). Bei größeren Auftritten mit mehr als 20 Unterseiten, wird solch ein einfach aufgeklapptes Listenmenü sehr lang. Sich durch ein solches Menü scrollen zu müssen, fördert nicht gerade die Übersicht. Spätestens jetzt muss die Menüstruktur für die mobile Verwendung überdacht werden.
- Bereichsmenü
- Das Menü wird schon kürzer, wenn Unterseiten nur für den aktiven Menüpunkt angezeigt werden. Denkbar ist auch, Haupt- und Unterpunkte nebeneinander anzuordnen, nach dem Vorbild des vertikalen Klappmenüs.
- Mehrteiliges Menü
- Das Untermenü lässt sich in mehrere Bereiche aufteilen. Jeder bekommt einen eigenen
div-Container und eigenes Styling.
Bereichsmenü anzeigen
Ohne JavaScript zeigt ein Bereichsmenü die Unterseiten des aktiven Menüpunkts an. Dabei ist es egal, ob die Desktop-Version nur Hover-Menüs hat. Das statische Bereichsmenü lässt sich in den Media-Queries auch so definieren, dass es nur für die Smartphone-Breite gilt. Alle anderen Screenbreiten zeigen dann die Navigation mit Hover-Effekt. JavaScript ist dabei nur für einen Toggle-Button nötig, der das gesamte Menü ein- oder ausblendet (siehe Teil 1).
Alternativ kann das Menü nach dem Vorbild des horizontalen Klappmenüs angelegt werden: Das Untermenü positioniert sich jeweils rechts neben dem aktiven Hauptmenüpunkt. Längere Bezeichnungen in der Navigation sind dafür allerdings ungeeignet.

Untermenü im aktiven
Navigationspunkt angezeigt wird.

und Untermenü nebeneinander
platziert sind.
Mehrteiliges Menü
Vielleicht ist ja auch eine ganz andere Herangehensweise hilfreich, um komplexe Strukturen in den Griff zu bekommen und die Steuerzentrale »Menü« aus dem üblichen Kontext header + nav herauszuheben: Brad Frost spricht beispielsweise von »atomic Design«. Aus dieser Perspektive wäre das Menü ein »Organismus«, bestehend aus den Atomen li, dem Molekül der ungeordneten Liste ul und ggf. weiteren HTML-Elementen wie div und img.
Ein Beispiel für eine mobile Seite nach dieser Vorgehensweise beschreibt der Responsive Design Newsletter: Vorgestellt wird die mobile Seite von Entertainment Weekly. Das Menü ist sehr ansprechend und gut strukturiert. Es ist mit knapp einer Bildschirmhöhe auf dem Smartphone auch nicht zu lang und ermöglicht den Zugriff auf die Unterseiten auf einen Blick. Die sehr komplexen Inhalte strapazieren beim Laden auf dem Smartphone allerdings schon arg die Geduld des Nutzers.


Ein Blick in den Quellcode zeigt: Die vier Menüelemente sind in der Hauptsache geschachtelte Listen, die teilweise in ein zusätzliches Div-Element gepackt wurden. Der Button oben rechts schaltet das Menü zwischen sichtbar und unsichtbar hin und her. Dieser »Toggle-Effekt« lässt sich wiederum mit einem kleinen JavaScript erzeugen. Die Navigation erhält je nach Status die Klasse "active" oder bleibt ohne. CSS schreibt für "active" dann opacity: 1– ansonsten 0. Im Smartphone schiebt das Menü den Inhalt nach unten und die kleinen Vorschaubilder fallen weg. Größere Bildschirme zeigen die Bilder, und mit position: absolute liegt die Navigation über dem Inhalt.
Tablets ticken anders
Mobiles Menü angelegt, alles in Butter. Wirklich? Was sagen denn die Tablets und Touch-Screens dazu? Ein einzelner Knopf in Bildschirmbreite sieht selten schick aus und ist zudem gar nicht nötig. Die aktuellen Tablets mit einer Auflösung von 1280 Pixel Breite und mehr können durchaus die Menüleiste aus der Desktop-Ansicht nutzen.
Fatal wirkt sich hier das Menü mit Hover-Effekt aus: Das Untermenü lässt sich zwar aufklappen, die darin enthaltenen Menüpunkte sind allerdings nur kurz zu sehen und lassen sich nicht anklicken. Denn der geklickte Link im Hauptmenü ruft ohne Verzögerung einfach nur die zugehörige Seite auf. Die Unterpunkte sind nur für die kurze Zeit sichtbar, die die neue Seite zum Laden braucht. Das Menü klappt anschließend wieder zu, und die Prozedur des Aufklappens beginnt von vorne. Der User hat keine Chance, an die Links im Untermenü und deren Seiten heranzukommen. Dieser Missstand schreit nach einer Lösung: Das Menü müsste länger geöffnet bleiben, und der enthaltene Link dürfte nicht sofort die zugehörige Seite aufrufen.
Hier kommt das jQuery-Plugin superfish.js in Verbindung mit hoverIntent.js ins Spiel. Zusätzlich zu jQuery werden die beiden Plugins im head-Bereich oder vor dem schließenden </body>-Tag der HTML-Seite eingebunden. Eine CSS-Datei bringt superfish.js auch gleich mit. Mit wenigen Zeilen JavaScript ist Superfish initialisiert und ruft automatisch hoverIntent.js mit auf.
Superfish initialisieren
Mit der Klasse .sf-menu wird das Wurzelelement der geschachtelten Liste gekennzeichnet. Superfish schreibt noch einige weitere Klassen in die Listenstruktur. Dazu gehören Anweisungen wie display: block und display: none, um das Untermenü ein- und auszublenden.
Optionen und Wirkweise
Mit knapp einem Dutzend Optionen lässt sich Superfish dem eigenen Bedarf anpassen, beispielsweise die Delay-Einstellung für die Zeit, die das Menü ohne Mausberührung geöffnet bleibt. Um das Menü nun nicht nur länger geöffnet zu halten, sondern auch die Unterpunkte klickbar zu machen, kommt "hoverIntent.js" ins Spiel. Es setzt jeweils zwei Zustände auf einen Menülink: Die erste Touch-Berührung klappt das vorhandene Untermenü auf, erst beim zweiten Mal wird der Link aktiviert. Zusammen mit einer ausreichend hohen Einstellung für die Verzögerung bleibt genügend Zeit, um die Unterpunkte zu berühren und beim zweiten Mal den enthaltenen Link auszuführen. Superfish ist übrigens nicht nur für Touch-Geräte konzipiert – auch die Hover-Menüs auf dem Desktop erhalten zusätzliche Funktionen wie sanftes Scrollen des Untermenüs.
Fallback
Der Anwender ohne JavaScript nutzt weiterhin den einfachen Klappeffekt des Hover-Menüs ohne sanftes Aufblenden. Hier ist Superfish nur ein »Nice-to-have«. Touchgeräte haben dann allerdings keine oder nur eine eingeschränkte Navigationsfunktion. Bei Tablets ist das Problem zu vernachlässigen, da ihre Nutzer meist die JavaScript-Unterstützung eingeschaltet haben. Aber es gibt noch Touch-Monitore und All-in-one-PCs. Ob man hier immer auf JavaScript setzen kann, ist fraglich.
Übrigens: Als begrüßenswerter Nebeneffekt von Superfish sind bei eingeschaltetem JavaScript die Dropdowns auf dem Desktop auch per Tastatur navigierbar.
Ohne Javascript - die Alternative mit :target
Einen völlig anderen Ansatz ohne JavaScript verfolgt Aaron Gustafson mit dem Einsatz des CSS3-Pseudoelements :target. Es kann prüfen, ob ein Anker gerade aktiv ist oder nicht und das Ziel entsprechend aktivieren. Dass der Internet Explorer dieses Pseudo-Element erst ab Version 9 unterstützt, ist im Hinblick auf mobile Plattformen zu vernachlässigen. Hier sind normalerweise die neueren Browser-Versionen im Einsatz. Sie unterstützen :target bereits so gut, dass es als Basis für eine alternative Lösung infrage kommt.
Aaron nutzt die Fähigkeiten des Pseudoelements, um ein zunächst unsichtbares Listenmenü zu öffnen. Das ist nichts anderes als der altbekannte Sprunglink, der schon immer das enthaltene Ziel anspringen konnte. Damit existiert auch gleich ein Fallback: Sollte :target nicht unterstützt werden, kann der Ankerlink das Menü direkt anspringen.
In diesem Fall wird die Navigation zunächst mit position:absolute an den Kopf der Seite positioniert und die enthaltenen Listenelemente mit height: 0 unsichtbar gemacht. Alle sonstigen CSS-Angaben, die eine Höhe aufspannen müssen natürlich auch auf 0 gesetzt werden. Erst mit :target bekommen die Menülinks ihre normalen Höhenmaße zurück.
Bei Aaron sieht das an dieser Stelle so aus:
Auch der Sprunglink steht am Kopf der Seite. Er enthält die ID des Menüs:
Wird der Link geklickt, erhalten die Elemente von #nav ihre normale Höhe und werden sichtbar. Das aktivierte Sprungziel erhält dabei einen höheren z-index und liegt damit auf der obersten Ebene. So weit so gut. Schließen lässt sich das Menü allerdings nicht mit dem Button. Die geniale Lösung: Das #nav-Element bekommt am unteren Ende einen zusätzlichen Listenpunkt mit einem »back-to-top«-Link. Aaron hat den Hintergrund des Backlinks transparent gemacht und ihn auf die gesamte Bildschirmfläche ausgedehnt. Ein Klick unter den Menü-Container entzieht ihm das :target und die Navigation schließt sich wieder. Der Rest ist CSS-Kosmetik. Aaron spendiert seinem Menü einen Slide-Effekt mit Transitions.
Genial auch, dass die Sprunglinks fürs Öffnen und Schließen nicht nur auf Touch-Screens funktionieren. Sie lassen sich auch mit der Tastatur ansteuern.
:target im Offscreen
David Bushell setzt dem Ganzen noch eins drauf. Im Smashingmagazine beschreibt er detailliert und anhand mehrer Beispiele ein sogenanntes Offscreen-Menü, das auf der oben beschriebenen Methode basiert. Bei Touch-Devices sind Offscreen-Elemente, die sich nach rechts oder links aus dem Viewport herausschieben lassen, nichts Ungewöhnliches.
Im Prinzip ist der Aufbau derselbe wie der von Aaron. Nur platziert David einen sichtbaren Backlink im Menü-Container. Im aktivierten Zustand verdeckt das Menü aufgrund des höheren z-index den Startlink. Dem Nutzer präsentiert sich so das gewohnte Verhalten eines Toggle-Menüs.

der Button zum Öffnen ist sichtbar

Schließen, der anstelle des
Öffnen-Buttons eingeblendet wird
Um das Menü in den Viewport zu verschieben und wieder zurück, wird das schon mehrfach erwähnte JavaScript für die Toggle-Funktion eingesetzt. Der Clou ist allerdings der Einsatz der CSS3-Eigenschaften transform und transition für das sanfte Gleiten. Modernizr prüft, ob der genutzte Browser diese Eigenschaften unterstützt. Falls nicht, bleibt es bei dem zuvor beschriebenen Screen-Menü. Diese Lösung setzt bis auf die Toggle-Funktion völlig auf CSS. David erwähnt auch, dass die CSS-Lösung für Transitions wesentlich schneller arbeitet als die Alternative mit jQuery und zeigt einen Geschwindigkeitstest.
Fazit
Alle diese Ansätze sind brauchbar und gar nicht so schwierig in ihrer Umsetzung. Die Kodierung mobiler Menüs ist kein Hexenwerk. Allerdings erfordern gerade komplexe Menüstrukturen unbedingt präzise Vorarbeit in der Konzeptionsphase. Gewisse Bereiche einfach auszublenden, um das Menü »genießbarer« zu machen, hinterlässt nur enttäuschte Besucher. Und das Bereichsmenü, das aus vielen Auftritten inzwischen »weggehovered« wurde, hat mobil durchaus seine Berechtigung.
Vielversprechend sind die Ansätze mit reinem CSS, die ein Mehr an Usability versprechen. Die große Herausforderung dürfte darin bestehen, die Hochglanzoptik mit der Benutzbarkeit zu verbinden.
Renate HermannsVon Keywordspam zu guten Inhalten
 Contenterstellung für SEO
Contenterstellung für SEOWebsites bestehen nicht nur aus Technik im Front- und Backend sondern auch aus Inhalten – zumindest sollte das so sein; wozu gäbe es sonst die Website? Aber wie müssen diese Inhalte beschaffen sein, um die Suchmaschinenoptimierung der Website zu unterstützen? Und das nicht nur kurzfristig, sondern möglichst nachhaltig?
Wie müssen Inhalte beschaffen sein, um einer Website oder einzelnen Seiten innerhalb der Website zu guten Platzierungen bei Google, Bing oder anderen Suchmaschinen zu verhelfen? Um diese Frage zu beantworten, muss man sich die Intention und die Arbeitsweise dieser Suchmaschinen ansehen. Dazu werfen wir einen Blick in die Vergangenheit und schauen anschließend in die Gegenwart und die vermutete Zukunft der Suchmaschinenoptimierung. Zu verstehen, wie Suchmaschinen arbeiten (wollen), ist die zwingende Voraussetzung, um Inhalte erstellen oder beauftragen zu können, die den nachhaltigen Erfolg von Websites ermöglichen.
Keyworddichte und Linkspam – SEO der alten Schule
Aus SEO-Gesichtspunkten wurden Texte früher folgendermaßen erstellt (manche in der Branche arbeiten heute noch immer so):
- Aus einer Auswahl von Schlüsselwörtern (Keywords) wird dasjenige ermittelt, das die höchste Anzahl an Besuchern verspricht.
- Zu diesem Keyword wird ein Text erstellt, der die folgenden Anforderungen erfüllt: Die Keyworddichte beträgt zwischen drei und fünf Prozent und die Textlänge mindestens 350 Wörter.
- Der Text wird auf der Seite veröffentlicht, die zu exakt diesem Begriff bei Google ranken soll.
- Aus allen verfügbaren Quellen werden Links auf diese Seite gesetzt, die möglichst auch noch das exakte Keyword als Linktext haben.
Dieser vereinfacht dargestellte Ablauf hat viele Jahre lang sehr gut funktioniert. Die erfolgreicheren Suchmaschinenoptimierer haben ihre Arbeitsweise und -abläufe oft so standardisiert und perfektioniert, dass Texte dieser Art und Qualität in großer Stückzahl in die Websites geschoben werden konnten. Bekannt ist das auch von vielen Shops, deren Kategorietexte aussehen wie das nebenstehende Beispiel eines völlig überflüssigen Texts über Hemden.

Hier ist auch schnell das Problem zu erkennen: Solche Texte hatten eben nur das Ziel, die Platzierung bei Google zu verbessern. Nutzer der Seite sollten den Text möglichst gar nicht erst zu sehen bekommen. Inhaltlich wertvoll sind sie selten und noch viel seltener verkaufsstark, also dazu geeignet, einen Websitebesucher zum Kauf zu bewegen. Stattdessen sind es oft lieblos zusammengeklöppelte Texte, die sich nur vordergründig mit der Thematik beschäftigen, tatsächlich aber nur einen Rahmen für die sinnlose Wiederholung des Keywords bis zur Erreichen der vorgegebenen Keyworddichte bilden. Und der Text erreicht dabei auch immer nur die Mindestlänge von 350 Wörtern, mehr wurde ja nicht beauftragt und mehr gibt es vielleicht auch nicht zu sagen, wenn der Autor sich mit dem Thema nicht beschäftigen möchte. Wurde die Mindestlänge nicht erreicht, kamen wertvolle Hinweise wie »Für warme Tage sind auch Hemden mit kurzen Ärmeln empfehlenswert« zum Einsatz – und wir sind hier noch lange nicht bei den schlechtesten Texten dieser Art.
Wohlgemerkt: Ich spreche hier von der »alten Schule«– nicht von der »guten alten Schule«. Das wurde nicht gemacht, weil es gut war, sondern es wurde gemacht, weil es funktioniert hat. Es war der leichte Weg zum schnellen Ranking – quasi das Tabellenlayout des Suchmaschinenoptimierers. Für andere Typen von Websites gab es andere Abläufe, die sich aber nicht in der inhaltlichen Qualität, sondern eher in der Textlänge und der Anzahl der erforderlichen Links unterschieden. Noch öfter musste »Bernd Sonnensegel« sich in einem Blogkommentar für den tollen Beitrag bedanken und noch häufiger wurde von neuen Forenmitgliedern auf die "tolle Seite mit Sonnensegeln" hingewiesen, die sie gerade entdeckt hatten.
Diese Praktiken haben nicht ganz zu unrecht den schlechten Ruf von Suchmaschinenoptimierern begründet. Gerade bei Webentwicklern, die an ihre eigene Arbeit einen gewissen Qualitätsanspruch haben, sind solche Arbeitsweisen nicht angesehen. Aber zum Glück haben sich die Suchmaschinen weiterentwickelt und insbesondere Google ist in der qualitativen Beurteilung von Websites und einzelnen Dokumenten immer besser geworden und wird sich weiter verbessern; das deuten aktuelle Entwicklungen an.
Gute Inhalte für den Nutzer sind gute Inhalte für Suchmaschinen
Ein ganzer Zoo von Updates an den Google-Algorithmen ist in den letzten Jahren online gegangen und wird laufend weiterentwickelt. Mit dem Penguin genannten Update wurden schlechte Links entwertet, mit dem Panda wurde die Erkennung von qualitativ minderwertigen Inhalten verbessert und abgestraft, und mit dem im September veröffentlichten Hummingbird schafft Google es viel besser, die Intention einer Suche zu verstehen und Seiten mit passenden Inhalten zurückzuliefern, die das Keyword oder die gesuchte Formulierung aber nicht zwingend enthalten müssen. Diese Algorithmus-Updates haben zur Folge, dass die SEO-Taktiken der Vergangenheit immer seltener funktionieren, oder zumindest nicht lange funktionieren, also nicht nachhaltig ranken. Wer demnach Inhalte erstellen will, die nachhaltig für Besucher sorgen, muss seine Taktik ändern – und davon profitieren alle.
Natürlich ist der Inhalt eines Dokuments nur eines von vielen Signalen, die Google für thematische und qualitative Einordnung und die Platzierung in einer Trefferliste heranzieht. Aber weder sind Links oder soziale Signale das Thema dieses Artikels, noch ist es die technische Qualität und Performance der Website. Trotzdem sollte sich jeder Websitebetreiber bewusst sein, dass allein gute Inhalte keine Garantie für qualifizierte Besucher sind.
Ohne gute Inhalte wird es aber zukünftig schwer bis unmöglich werden, eine erfolgreiche Website zu betreiben. Sehen wir uns einfach mal stichpunktartig an, was Google mittlerweile an Signalen erkennen und auswerten kann oder in absehbarer Zeit können wird: Keywords, Suchabfragen, Synonyme, situative Kontexte, Aktualität, Kontinuität, holistische Intensität, Differenzierung, Lesbarkeit, Benutzbarkeit, Vertrauen, Authorship, Informationsdichte, Links, Infrastruktur, Datenpunkte, Besucherverhalten, Konversionen, Erwartungen, Erfüllungsgrad. (Die Liste wurde dem unten verlinkten Artikel »Gute Inhalte« entnommen.)
Seit dem Hummingbird-Update ist insbesondere den Suchabfragen und den situativen Kontexten mehr Aufmerksamkeit zu schenken. Google erkennt aus den Abfragen und dem Verhalten des Nutzers bei der Suche (Suchhistorie, erkannte Interessen etc.) immer besser die hinter der Suche stehende Intention. Schafft es der Inhalt nicht, die hinter der Suche stehende Intention zu befriedigen, werden es auch technische oder quantitative Signale nicht schaffen, dieses Dokument in der Trefferliste nach vorn zu bringen. Fraglich ist dabei auch, ob es wie in der Vergangenheit reicht, eine potenzielle Frage als Hauptüberschrift zu nehmen, wenn die Frage nicht tatsächlich beantwortet wird.
Fragen beantworten, Informationen liefern, Produkte verkaufen
Wenn Google es versteht, aus einer kurzen Suchabfrage die Intention des Suchenden zu erkennen, sollten wir auch davon ausgehen, dass es für die Suchmaschine machbar ist, aus einem längeren Artikel die thematische Ausrichtung zu erkennen. Und das passiert eben nicht anhand des Durchzählens von Keywords sondern anhand deutlich komplexerer Algorithmen und Signale.
Erkennt (oder vermutet) also Google, dass der Suchende ein tiefgehendes Informationsbedürfnis hat, werden auch nur Seiten vorn in der Trefferliste auftauchen, die dieses tiefgehende Informationsbedürfnis bedienen und befriedigen können. Ein Fachartikel kann das leisten, eine lieblose Pressemitteilung oder ein daraus entstandener Kurzbeitrag wohl kaum, unabhängig von der Qualität der Website, auf der er erschienen ist.
Umgekehrt kann aber auch eine Frage mit einem einfachen Datum oder einer ähnlich kurzgefassten Information beantwortet werden. Immer öfter macht Google das allerdings selbst, und so wird eine Website auch dann, wenn sie die Information liefern kann und sogar einen der vorderen Plätze in der Trefferliste belegt, kaum Besucher bekommen. Wer soll schon klicken, wenn die Antwort bereits bekannt ist?
Erkennt Google aus der Suchabfrage oder dem Verhalten des Suchenden aber eine Kaufabsicht, kann es wieder ganz anders aussehen. Davon ausgehend, dass der Suchende bereits alle nötigen Informationen erhalten hat und das Produkt nur noch erwerben möchte, wird Google den besten Shop präsentieren. Und das ist nicht zwingend der, der den ausführlichsten Produkttext hat, sondern der mit der besten Nutzererfahrung, der zuverlässigsten Technik und dem höchsten Vertrauen. Google verfügt zumindest über all diese Signale, und es darf höchstens noch spekuliert werden, ob sie derzeit schon genutzt werden oder ob das erst in der Zukunft der Fall ist. Für einige Signale wurde die Nutzung schon durch Google bestätigt, hier ist nur noch zu spekulieren, wie stark das Signal in die Bewertung der Website einfließt, wie z. B. die Performance der Website das Ranking beeinflusst.
Fazit
Doch wie stellt ein Websitebetreiber jetzt für das eigene Geschäftsmodell oder für seinen Kunden sicher, dass er die Inhalte mit Blick auf die Suchmaschinenoptimierung richtig erstellt oder erstellen lässt? Ganz einfach: Erwartungen erfüllen. Zielt er auf Besucher, die Informationen zu einem Themenkomplex suchen? Dann beantwortet er alle Fragen zu diesem Themenkomplex aus allen Blickwinkeln für diese Besucher. Zielt er auf Besucher, die eine sehr spezifische Information zu einem Thema suchen, liefert er die beste und weitgehendste Information zu genau diesem Thema für diese Besucher. Will er ein Produkt verkaufen, bietet er das beste Produkt zum besten Preis im besten Shop für diese Kunden. Dokumente und Websites, die diese Anforderungen erfüllen, möchte Google seinen Nutzern präsentieren. Websites, die das nur vorspiegeln, haben eine gute Platzierung in einer der Frage entsprechenden Trefferliste nicht verdient.
Im Grunde lässt sich die Frage nach dem besten Inhalt mit einer Frage an sich selbst beantworten: Warum sollte meine Website/mein Dokument bei einer Suchabfrage eines Suchenden mit einer bestimmten Intention vor den Websites/den Dokumenten stehen, die dort jetzt gelistet sind? Kann man diese Frage für sich ehrlich beantworten und die gewünschte Platzierung begründen, ist man der tatsächlichen Platzierung schon sehr nahe. Kann man die Frage nicht beantworten, weiß man zumindest, was zu tun ist. Und erst, wenn man das weiß, beginnt die Contenterstellung für SEO, denn erst dann weiß man, welchen Inhalt man zu erstellen oder zu beauftragen hat.
Möchte man mit Inhalten nachhaltigen Erfolg haben, schafft man die Inhalte für den Nutzer. Google möchte das, Google propagiert das und Google kann es immer besser erkennen. Und auch, wenn die algorithmische Erkennung von Textqualität für deutsche Texte schwieriger ist als für englische, ist sie nicht unmöglich und wird hier mit zunehmend besserer Trefferquote eingeführt werden.
Links zum Thema
Der Rahmen dieses Artikels reicht nicht aus, um die vielen Anforderungen detailliert zu erläutern, die an Inhalte gestellt werden, die zukünftig eine sehr gute Platzierung bei Google versprechen. Unten findet sich ein Link zu einem Blogartikel von Karl Kratz, der neben einem ausführlichen Text auch ein Video zum Thema enthält. In einem weiteren Artikel vom gleichen Autor wird dann auch beschrieben, warum die Keyworddichte eine denkbar ungeeignete Messgröße ist und welchen Algorithmus Google vermutlich stattdessen zur Beurteilung der inhaltlichen Qualität und der Thematik nutzt. Die Formel WDF*IDF hat mittlerweile eine gewisse Berühmtheit in SEO-Kreisen und darüber hinaus erlangt – nicht zu Unrecht.
- Algorithmen (Informationen von Google zur Funktionsweise von Suchalgorithmen)
- Gute Inhalte (Blogartikel von Karl Kratz zur Contenterstellung mit 18-minütigem Video)
- WDF*IDF (Ausführliche Erläuterungen zum Thema Termgewichtung)
Like A Rolling Webdev
 Kolumne
KolumneEine Zeit lang war kaum ein (englischsprachiger) Artikel über Webentwicklung lesen, in dem nicht mindestens einmal der Begriff »Rockstar Web Developer« erwähnt wurde. Natürlich gehört dieser Begriff zu den üblichen, aus unserer Sicht übertriebenen, Metaphern solcher Artikel – aber ist vielleicht doch etwas dran? Wie viel Rock ’n’ Roll steckt eigentlich in den üblichen Rollen eines typischen Webworker-Teams?

Grafik/Design
Kreativ an der Grenze zum Genie, dabei aber oft ein wenig divenhaft. Der grafische Entwurf ist immer das Wichtigste am Projekt, ohne Grafik geht ja quasi überhaupt nichts. Künstler halt. Muss immer das neueste Equipment (Creative Suite) haben, ist ständig auf der Suche nach kleinen Effekten (Brushes), die sein Werk aufpeppen. Kann aber auch mal »unplugged« spielen (Zettel und Stift), insbesondere, wenn improvisiert werden muss.
Ganz eindeutig: Die Grafik spielt Gitarre.
Frontend
Gehört nicht ganz zum Design, aber auch nicht so richtig zur Entwicklung. Wollte eigentlich Grafik machen, war dafür aber nicht gut genug. Das Frontend sitzt zwischen den Stühlen direkt an der Schnittstelle, steht Grafik und Backend nahe und verbindet beide – solide, aber meist unauffällig. Es fällt allerdings sofort auf, wenn es ungewöhnliche Spieltechniken (CSS3) einsetzen darf, und ohne Frontend würden Grafik und Backend vermutlich nicht zum gleichen Endergebnis kommen.
Man ahnt es schon: Das Frontend spielt den Bass.
Backend
Legt mit stoischer Ruhe die Basis des Projektes und gibt damit Rhythmus und Tempo vor. Kann antreiben oder das Tempo verschleppen, ohne aus dem Takt zu kommen. Schüttelt mitunter den Kopf, worüber sich »die Kreativen« schon wieder aufregen, macht dann aber einfach weiter. Hantiert bisweilen mit exotischen Instrumenten (Webserver, Datenbank, Java). Man kann natürlich Projekte ganz ohne Backend umsetzen, aber mal ehrlich – ist das noch Rock ’n’ Roll?
Keine Frage, das Backend sitzt am Schlagzeug.
Projektleitung
Bleibt idealerweise im Hintergrund und erledigt unauffällig, was zu tun ist, damit das große Ganze funktioniert. Springt ein, wenn Not am Mann ist (auch mal bei Dingen, die niemand sonst kann und die nicht vorgesehen waren), verzichtet aber auf große Solo-Einlagen – es sei denn, es gilt, das Publikum zu beeindrucken. Hat viel Arbeit schon erledigt, bevor die anderen überhaupt anfangen, neigt aber auch zum Drängeln, weil sie nicht versteht, dass die anderen nicht auf Knopfdruck loslegen können.
Klarer Fall: Die Projektleitung steht am Keyboard.
Bonustrack: Wer singt eigentlich?
Sie halten sich meist für fürchterlich wichtig, dabei spielen sie nicht einmal ein richtiges Instrument. (»Ich hab mal ein paar Gitarrenstunden gehabt, aber ich kann nur ein paar Akkorde. Gib’ mal die Gitarre, ich probier mal was!«) Kommt zu spät zu wirklich allen Terminen, weil wieder mal irgendetwas dazwischen kam. Wenn sie dann da sind, haben sie ein fürchterlich schlechtes Timing (»Wie, Einsatz verpasst? Spielt halt so, wie ich einsetze. Das kann doch nicht so schwer sein?«) und fordern Dinge, die so gar nicht gehen (»Wollen wir nicht mal einen Song mit einem Dudelsack-Solo machen? Das klingt bestimmt voll gut!«).
Letzten Endes ist es aber doch so: Ohne Sänger gäbe es oftmals keine Band. Sicherlich gibt es ein paar Musiker, die nur instrumental spielen, aber mal ehrlich: Es wird auf Dauer schnell langweilig und so richtig will sich dafür kein Publikum finden. Wirklich gute Sänger sind also selten – hat die Band einen gefunden, bemüht sie sich, dass er bleibt, auch wenn sie dafür Kompromisse eingehen muss.
Wer es nicht längst vermutete: Den Gesang in unserer Webdev-Band übernehmen unsere Kunden.
Disclaimer: Der Autor dieses Artikels ist Webentwickler und Bassist einer Rockband. Es ist nicht auszuschließen, dass dieser Umstand seine Sicht des Themas maßgeblich beeinflusst.
Wir bedanken uns recht herzlich bei Mr. Kopozky und seinem Team für ihren spontanen Gastauftritt!
Matthias MeesDas role-Attribut: Worauf es ankommt
 Einstieg in ARIA 1.0 – Teil I
Einstieg in ARIA 1.0 – Teil IFür Webworker bedeutet es immer eine Herausforderung, dynamische Anwendungen mit Barrierefreiheit in Einklang zu bringen. ARIA 1.0 (Accessible Rich Internet Applications) will diese Lücke schließen. Mit dem role-Attribut bietet ARIA dazu ein mächtiges Werkzeug. Allerdings muss dieses auch richtig eingesetzt werden, damit Tastatur- und Screenreader-Nutzer etwas davon haben.
Früher war nicht alles besser. Im barrierefreien Webdesign postulierten die 1999 veröffentlichten Web Content Accessibility Guidelines (WCAG) 1.0 noch, dass Webseiten ohne aktiviertes JavaScript funktionieren müssen. Obwohl diese Haltung weiterhin als Best-Practice gilt, wird es seit Veröffentlichung der WCAG 2.0 aus dem Jahr 2008 langsam, aber sicher möglich, JavaScript-Widgets mit WAI-ARIA (Web Accessibility Initiative - Accessible Rich Internet Applications) barrierefrei zu gestalten.
Das role-Attribut
Das Problem der Barrierefreiheit ist nicht JavaScript. Das Problem dynamischer Anwendungen bestand vielmehr in der fehlenden Semantik und der fehlenden Bedienbarkeit mit der Tastatur. Während die Tastaturbedienung als alter Schlendrian der Webentwicklung bezeichnet werden kann, stellte die Semantik durchaus eine Herausforderung dar. Wie sollen beispielsweise Tab-Panels oder Slider mit den HTML-Elementen in einem Screenreader erkannt werden? Die Antwort liefert die WAI-ARIA-Spezifikation: Das role-Attribut, das Anfang diesen Jahres als W3C-Empfehlung veröffentlicht wurde, sowie zahlreiche neue Attribute, die Zustände und Eigenschaften dynamischer Elemente beschreiben.
Hinweis: Bei Webstandards-Enthusiasten dürften sich bei nachfolgendem Code die Fußnägel aufrollen, bei manchen anderen leider nicht.
Das role-Attribut ist ziemlich mächtig. Mit diesem Attribut können Webentwickler die native Rolle eines Elements überschreiben. Aus einem span kann zum Beispiel eine Überschrift werden.
Browser geben nun der Accessibility-Schnittstelle des jeweiligen Betriebssystems an, dass der Überschriftentext tatsächlich eine Überschrift ist. Entsprechend identifizieren die meisten Screenreader den Text als Überschriftentext. Besser ist selbstverständlich die Verwendung der vorgesehenen HTML-Elemente:
Wann immer möglich, sollten HTML-Elemente nach ihrer Bedeutung eingesetzt werden.
Desweiteren sollte die Rolle semantisch bedeutsamer Elemente nicht mit role entfernt werden. Wenn eine Überschrift anklickbar sein soll, sollte nicht das Überschriftenelement mit einem role="link" versehen werden (dann handelt es sich nämlich nicht mehr um eine Überschrift), sondern ein enthaltenes Element soll die Interaktion ermöglichen, damit das Element sowohl als Überschrift als auch als Link identifiziert werden kann:
beziehungsweise als Best-Practice natürlich
Hinweis: Links und Steuerelemente müssen tastaturbedienbar sein. Ein span-Element ist von sich aus nicht mit der Tastatur bedienbar, und die Tastaturbedienbarkeit muss vom Webentwickler zusätzlich eingebaut werden. Das role-Attribut ändert die Semantik, aber nicht das Verhalten eines Elements!
Umgekehrt bleibt ein ursprünglich tastaturbedienbares Element auch nach einer Neudefinition mit role mit der Tastatur bedienbar:
Die »neue« Überschrift steht nach wie vor in der Tabulatorreihenfolge und das ursprüngliche Linkziel kann durch Klicken oder Drücken der Eingabetaste aufgerufen werden. Semantisch ist die Überschrift aber kein Link mehr – im Screenreader handelt es sich um eine fokussierbare Überschrift. Das role-Attribut ist deshalb mit Vorsicht einzusetzen beziehungsweise nur dort einzusetzen, wo Probleme tatsächlich behoben werden müssen.
Verschiedenartige Rollen und neue Attribute
In der WAI-ARIA-Spezifikation werden vier Arten von Rollen definiert. Die Rollen dienen unterschiedlichen Zwecken:
- Bei den landmark roles geht es vor allem um ein Navigationskonzept für Tastatur- und insbesondere Screenreader-Nutzer. Die landmark roles dienen der strukturellen Navigation und werden die seit vielen Jahren genutzte Technik der Navigation über Überschriften ersetzen. Wenn sämtliche Inhaltsblöcke einer Seite mit passenden Rollen (Navigation, Inhalt etc.) versehen werden, können Screenreader-Nutzer eine Seite besser erkunden.
- Die document structure roles sind im Gegensatz zu landmark roles nicht für die strukturelle Navigation vorgesehen, geben dem Aufbau der Seite aber ebenfalls eine zusätzliche Semantik. Auf vielen Websites werden sie bereits intensiv genutzt, was aber im Screenreader zu sehr vielen, meist überflüssigen Informationen führt.
- Mit den widget roles werden komplexere, interaktive UI Komponente gekennzeichnet (zum Beispiel Tab-Panels, Baumstrukturen oder Akkordeons). Sie müssen oft mit weiteren Attributen ergänzt werden, um Zustände und Eigenschaften der Komponenten korrekt an den Browser vermitteln zu können. Teilweise erlauben Browser dann eine bessere Tastaturbedienbarkeit in Screenreadern; grundsätzlich muss aber die Bedienung mit der Tastatur vom Webentwickler bereitgestellt werden.
- Die abstract roles sind für die Webentwicklung uninteressant; sie dienen der Klassifikation der anderen Rollen.
Es gibt zahlreiche Attribute für die einzelnen Rollen. Die WAI-ARIA-Attribute beginnen mit "aria-" (und bleiben somit von HTML5-Attributen unterscheidbar). Um beispielsweise ein Element mit der Rolle einer Überschrift auch die Eigenschaft einer Überschriftenebene zuzuweisen, wird das aria-level-Attribut eingesetzt:
oder
Mit den ARIA-Attributen sollten alle Browser den Inhalt als Überschrift übersetzen und dem jeweiligen Accessibility-API des Betriebssystems durchreichen. Ein Screenreader holt die Informationen von der Accessibility-API ab und in beiden Fällen sollten die Screenreader-Nutzer eine Überschrift dritter Ebene vorfinden.
Statische oder dynamische Technik?
Wann WAI-ARIA-Attribute eingesetzt werden sollten, hängt immer vom HTML ab. WAI-ARIA ergänzt eine Auszeichnungssprache wie HTML und sollte zum Fine-Tuning eingesetzt werden. Alles, was mit HTML erledigt werden kann, sollte mit HTML umgesetzt werden, sei es im HTML selbst oder in Skripts.
Ob die Rollen und weiteren ARIA-Attribute im HTML stehen oder durch JavaScript der Webseite zugewiesen werden, ist im Prinzip ohne Belang. Während landmark und document structure roles ohne Weiteres im HTML stehen können, sind widget roles meist nur auf dynamischen Seiten zweckmäßig. Das heißt: Wenn JavaScript die Voraussetzung für die Funktionalität einer Seite ist, spielt es keine Rolle, ob die Attribute im HTML stehen oder erst später dynamisch zugewiesen werden. Wichtig ist, dass die Attribute für Zustände und Eigenschaften der Rollen korrekt mit JavaScript aktualisiert werden.
Handarbeit oder JavaScript-Bibliothek?
WAI-ARIA wird leider oft unterschätzt, vor allem bei den widget roles. Die tatsächliche Funktionalität hängt nicht nur von der Rolle und der Vergabe einiger weiterer Attribute ab, sondern von der korrekten Aktualisierung von Zuständen und Eigenschaften bei dynamischen Elementen auf einer Webseite. Auch ist die vollständige Unterstützung in Browsern und Hilfsmitteln wie Screenreader leider immer noch nicht gegeben. Und, obwohl es viele wohlklingende Tutorien draußen im Netz gibt, einiges funktioniert in der Praxis doch nicht. Teilweise werden falsche oder die Barrierefreiheit nicht unterstützende Attribute eingesetzt und manchmal fehlen HTML5-Attribute. Wo auch immer die Gründe für die Unzugänglichkeiten liegen mögen, ausführliche Tests mit Screenreadern sind unumgänglich, um die Barrierefreiheit sicherzustellen.
Es gibt einfache und komplexere Widgets; auch gibt es kombinierte Widgets. Während einfachere Widgets wie tri-state Checkboxen durchaus mit Marke Eigenbau erstellt werden können (und das morgige Türchen dieses Adventskalenders gibt dazu ein Beispiel), wird es bei zunehmender Komplexität einer Komponente immer ratsamer, eine der zahlreichen JavaScript-Bibliotheken einzusetzen. Der bloße Einsatz dieser Bibliotheken garantiert keinesfalls tastaturbedienbare oder screenreaderfähige Ergebnisse.
Für die drei Bibliotheken jQuery, Dojo und MooTools gibt es das unabhängige accessible component modules, das die Ausgabe verschiedener Widgets vor allem für die Tastaturbedienung und Nutzbarkeit in Screenreader optimiert. Die Ergebnisse dieser Module lassen sich sehen: Die Widgets sind mit der Tastatur und in Screenreadern getestet, allerdings nur in aktuelleren Versionen von JAWS und das kostenfreie NVDA. Andere Screenreader wie VoiceOver, Kobra, Supernova oder Window Eyes sowie die zahlreichen Vergrößerungssysteme mit unterstützender Sprachausgabe werden mit Sicherheit nicht die gleichen guten Ergebnisse erzielen.
Jan Eric HellbuschTri-State-Checkbox: Mit Tastatur und Screenreader bedienbar
 Einstieg in ARIA 1.0 – Teil II
Einstieg in ARIA 1.0 – Teil IIMit ARIA 1.0 können fortgeschrittene Steuerelemente für Screenreader barrierefrei gemacht werden. Insbesondere müssen die Tastatursteuerung und Semantik berücksichtigt werden. Wie eine konkrete Umsetzung aussehen kann, zeigt das Beispiel einer Tri-State-Checkbox.
WAI-ARIA ist die Brücke zwischen dynamischen Anwendungen und Barrierefreiheit in Screenreadern. Aus der WAI-ARIA-Spezifikation ist bislang nur wenig als offizielle Empfehlung des W3C verabschiedet worden — allen voran das gestern vorgestellte role-Attribut– aber vieles funktioniert bereits in gängigen Screenreadern wie JAWS oder dem kostenlosen NVDA.
WAI-ARIA dient unter anderem dazu, zwei Aspekte des Webdesigns zu verbessern: die Tastaturbedienbarkeit und die Semantik. Diese sind vor allem in dynamischen Anwendungen oft ein Problem. Es handelt sich bei WAI-ARIA um einen Satz zusätzlicher Attribute für HTML (und andere Techniken), die – korrekt eingesetzt – eine Menge bringen können, insbesondere für Screenreader-Nutzer. Die Praxis zeigt aber auch, dass WAI-ARIA aktuell oft nach dem Gießkannenprinzip eingesetzt wird; mit der Folge, dass manche Webseiten weniger zugänglich sind als zuvor.
Ein einfaches Beispiel
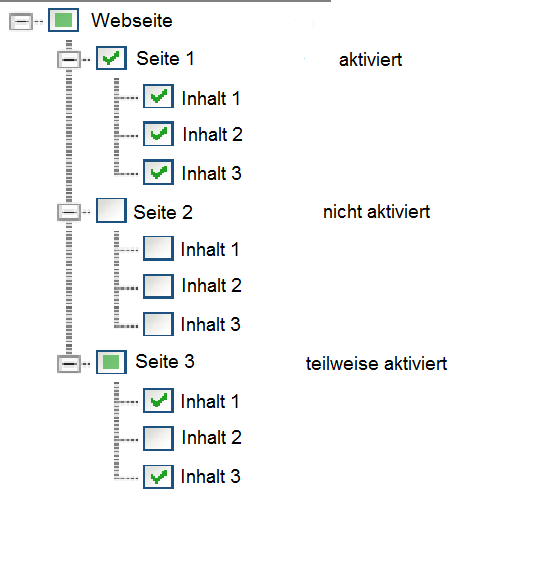
Wie WAI-ARIA sinnvoll eingesetzt wird, zeigt das folgende Beispiel anhand einer einfachen widget role, einer Tri-State Checkbox. Die Tri-State-Checkbox ist ein Kontrollkästchen, das drei Zustände (nicht aktiviert, teilweise aktiviert und aktiviert) annehmen kann.

Obwohl es in HTML die Checkbox gibt, kann sie in HTML nur zwei Zustände annehmen (aktiviert oder nicht aktiviert). Der dritte Zustand »teilweise aktiviert« ist in HTML nicht vorgesehen.
Üblicherweise wird bei Tri-State-Checkboxen mit Grafiken gearbeitet, damit auch der Zustand »teilweise aktiviert« dargestellt werden kann. Ein Blick in den Code im wilden Web weist meist wenig Erhellendes auf, denn die komplette Funktionalität wird mit JavaScript bereitgestellt. So ist das Grundgerüst meist nicht viel mehr als ein SPAN:
Zweck der Übung
Wenn ein span-Element die Grundlage für ein Widget ist, wird jedem sicher schnell klar, dass das kaum barrierefrei sein kann. Solche Inhalte werden mit der Tastatur nicht bedienbar sein und sie weisen keinerlei Semantik auf; vor allem wenn die span-Elemente der Positionierung von Hintergrundgrafiken dienen, werden diese Inhalte im Kontrastmodus des Browsers unsichtbar sein. Dabei gibt es für die meisten Widgets barrierefreie Lösungen, die nur einer Prise WAI-ARIA bedürfen. Folgende Aspekte müssen in Angriff genommen werden:
- Das Element muss mit der Tastatur erreicht und bedient werden können.
- Das Element muss als Checkbox identifiziert werden können (Rolle).
- Der Zustand (aktiviert, teilweise aktiviert, nicht aktiviert) muss identifizierbar sein.
- Das Steuerelement benötigt einen Namen (Beschriftung/
label).
Der Kontrastmodus wurde hier nicht vergessen. Er wird durch die anderen Maßnahmen abgedeckt – zumindest in diesem konkreten Beispiel.
Tastaturbedienbarkeit
Wir haben es zunächst mit einem span zu tun, das praktisch keine Eigenschaften hat. Damit das Element mit der Tastatur angesteuert werden kann, benötigt es ein tabindex-Attribut:
Die Funktion, die mit dem onkeydown-Attribut aufgerufen wird, dient dazu, die zulässigen Tastendrucke für die Bedienung der Checkbox (Leertaste, Eingabetaste) zu ermitteln, um dann erst die eigentliche Funktion aufzurufen. Das kann im einfachen Fall wie folgt aussehen:
Die Funktion soll nur bei Druck der Eingabe- oder Leertaste ausgelöst werden, nicht aber bei anderen Tasten. Das Filtern der Tastendrucke kann natürlich auch in der mausabhängigen Funktion eingebaut werden; in dem Fall sollte anstatt der beiden geräteabhängigen Event-Handler der Event-Handler onclick verwendet werden (bei Links und Formularelementen reagiert er auch auf Eingabe- und Leertaste).
Die Tastaturbedienbarkeit lässt sich einfacher mit einem interaktiven Element umsetzen. Da Grafiken für die drei Checkbox-Zustände benötigt werden, bietet sich ein input-Element des Typs image oder ein button-Element an. Wer größere Gestaltungsspielräume braucht, wird das button-Element einsetzen; für den einfachen Austausch von Grafiken reicht das input-Element:
Der Browser erkennt dieses Element und stellt die Tastaturbedienbarkeit bereit. Wenn also auf native interaktive HTML-Elemente zurückgegriffen werden kann, müssen keine weiteren Maßnahmen ergriffen werden, um das Element per Tabulatortaste erreichbar zu machen. Ein weiterer Vorteil des input-Elements ist, dass die Grafik auch im Kontrastmodus dargestellt wird.
Semantik hinzufügen
Ob mit span, input oder button: dem Element müssen noch Rolle und Zustand hinzugefügt werden. Die Rolle (role) des Elements ist eine Checkbox und der ursprüngliche Zustand (aria-checked) ist »nicht aktiviert«:
Das aria-checked-Attribut kann die Werte false, mixed oder true annehmen. Ohne dieses Attribut ist das role-Attribut wertlos. Das heißt: Nur wenn beide Attribute gemeinsam eingesetzt werden, wird diese Checkbox auch für Screenreader-Nutzer semantisch richtig dargestellt werden können.
Im nicht-ARIA-fähigen Browsern ist der Name des Elements der Wert des alt-Attributs. In ARIA-fähigen Browsern muss aber das spezifischere Attribut aria-label eingesetzt werden, damit die Screenreader die Grafik richtig identifizieren können. Diese beiden Attribute sollten den gleichen Wert erhalten.
Wenn der Zustand der Checkbox sich nun ändert, muss das aria-checked-Attribut zusammen mit der Grafik, dem Alternativtext und der Beschriftung aktualisiert werden.
Demonstration
Die Funktionalität kann nachfolgend getestet werden. Ohne Screenreader kann lediglich die Tastaturbedienbarkeit überprüft werden. Die Semantik der Checkbox kann nur mit einem Screenreader getestet bzw. mit der Funktion unter den Checkboxen kontrolliert werden.
Beispiel: Tri-State-Checkbox mit WAI-ARIA
Welche Techniken beherrschst Du?
Die Demonstration gibt es auch als Download (ZIP).
Zusammenfassung
Für alle fortgeschrittenen Steuerelemente, die mit HTML alleine nicht abgebildet werden können, gilt, dass sie mit WAI-ARIA erst barrierefrei werden können. Folgende Schritte müssen dabei eingehalten werden:
- Tastaturbedienung gewährleisten
- Jedes Steuerelement muss mit der Tastatur fokussiert werden können.
- Die Tastatursteuerung von Widgets muss zusätzlich berücksichtigt werden; sie folgt anderen Mustern als die Maus- oder Touch-Screen-Eingabe.
- Semantik hinzufügen
- Jedes Element benötigt eine Rolle. Wenn kein passendes HTML-Element eingesetzt werden kann, dann wird die Rolle mit dem
role-Attribut zugewiesen. - Für Widgets gibt es zahlreiche Zustände und Eigenschaften. Diese Semantik muss mit ARIA-Attributen zugewiesen werden.
- Im JavaScript müssen die ARIA-Attribute aktualisiert werden, wenn Zustände oder Eigenschaften der Widgets geändert werden.
- Jedes Element benötigt eine Rolle. Wenn kein passendes HTML-Element eingesetzt werden kann, dann wird die Rolle mit dem
- Ergebnisse mit Screenreadern testen.



